One of the new features introduced in Firebug 1.12 alpha 5 is a filter for DOM event logs (issue 229).
Logging of DOM events has been available in Firebug for a long time and the filter should make it more useful and effective in daily usage.
The problem is that we are unsure whether UI/UX of the filter is implemented properly.
So, if you are using this handy feature please read further and let us know what you think (leave a comment below).
Read more...
I had an opportunity to be a reviewer of a new book about Firebug written by Chandan Luthra. This is actually the second book dedicated to Firebug and so, you might also be interested in the first one.
The book is labeled Instant Firebug Starter
Monitor, edit, and debug any web page in real time with this handy practical guide.
Read more...
Firebug UI is entirely based on XUL/HTML/CSS and so, it's easy to provide a new set of CSS styles (a theme) that modifies Firebug UI and adjust it to your needs and preferences.
One of the typical examples of such modification is changing the background color (dark vs. white).
This post explains how to use Jason Barnabe's Stylish extension and apply arbitrary CSS on Firebug UI.
Thanks to Luís who mentioned this!
Read more...
Firebug Command Line is probably one of the most important Firebug features and its value is yet extended by set of built-in commands.
One of the new commands, introduced in Firebug 1.11 is include() and this post is intended to explain how to use it and make your development more effective.
Firebug Commands
Before we start with include() command let's take a look at quick summary of all Firebug built-in commands.
help
$(id)
$$(selector)
$x(xpath)
$0
$1
$n(index)
dir(object)
dirxml(node)
cd(window)
|
clear()
copy(object)
inspect(object)
keys(object)
values(object)
include(url)
debug(fn)
undebug(fn)
monitor(fn)
unmonitor(fn)
|
monitorEvents(object)
unmonitorEvents(object)
profile([title])
profileEnd()
table(data[, columns])
traceCalls(fn)
untraceCalls(fn)
traceAll()
untraceAll()
|
Did you know all of them? See Firebug wiki for more details.
See all Firebug tips
Now learn about include()
Read more...
Firebug 1.11 final has been just released and one of the new features introduced in this release is related to HTML clipboard.
It's now easy to copy entire portions of existing HTML markup and paste it back to the document or even to another window.
Also, this feature works for HTML as well as for XML and SVG.
See all Firebug tips
Read more...
Styled logging has been available in Firebug for long time and since version 1.11 beta 2 improves this little nifty feature, let's take a sneak peak at what it does and how it could be useful.
Styled logging allows the user of console.log() API to use custom CSS styles.
How to specify custom CSS
First of all take a look at a simple example:
console.log("%cred text", "color:red");
Where the %c is used as a style format variable. This is how the log appears in the Console panel.

See all Firebug tips
Read more...
One of the new improvements introduced in Firebug 1.11 beta 1 is better monitoring of messages sent between frames/windows. These messages are sent via window.postMessage.
Couple of quick notes about window.postMessage:
- It enables cross-origin communication.
- It places a message in the message queue associated with the thread that created the specified window and returns without waiting for the thread to process the message.
See all Firebug tips
Read more...
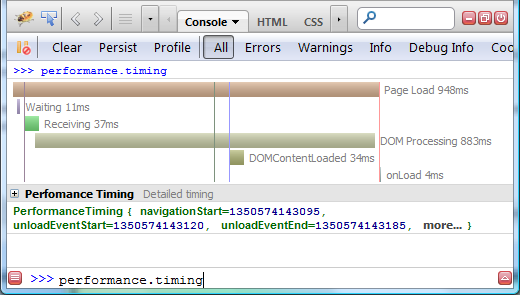
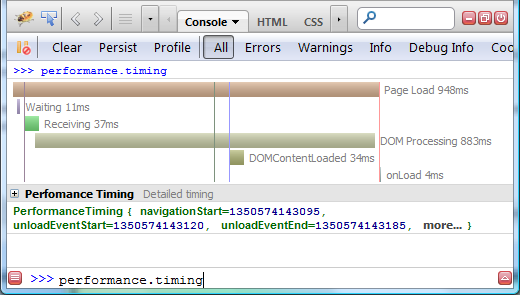
One of the new features introduced in Firebug 1.11 alpha 5 is new waterfall timing graph displayed in Firebug's Console panel and visualizing Navigation Timing data (measured events related to page load performance).
You can see the graph if you execute performance.timing expression in Firebug command line.
From MDN:
The Navigation Timing API provides data that can be used to measure the performance of a website. Unlike other JavaScript-based mechanisms that have been for the same purpose this API can provide end-to-end latency data that can be more useful and accurate.

Read more...
The Firebug entry point and also the only Firebug UI visible immediately after installation is s Firebug button (icon) placed at the right side of the navigation Firefox toolbar.

This button is called Firebug Start Button and its main purpose is to open Firebug UI by clicking on it (you can also use F12 key to open Firebug) but, the button does much more than just opening Firebug...
See all Firebug tips
Read more...
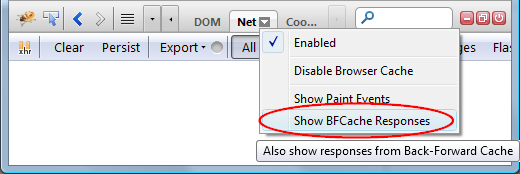
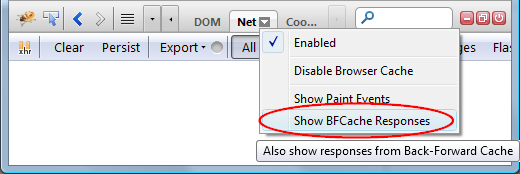
Firebug's Net panel offers an option called Show BFCache Responses that allows tracking also responses coming from BFCache. But what the heck is this cache for?
Read this post to understand how this cache is different from the standard browser cache and why Firebug supports it.

See all Firebug tips
Read more...