Updated: how to use this feature from the command line
Have you ever placed console.log into a JS function just to figure out whether the function has been executed? Did you also happen to make a syntax error when doing that code modification? 😉
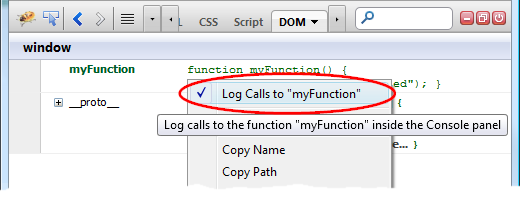
Then you could be interested in Firebug feature that allows to log function calls without changing the code!
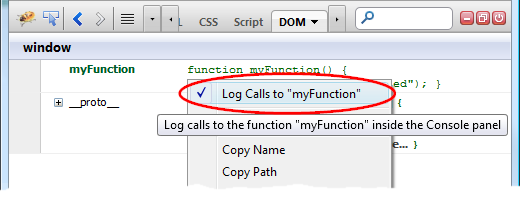
This feature is ready behind a Log Calls To ... menu item that is available if you right click on a function link (e.g. in the DOM panel).

See all Firebug tips
Read more...
Updated: how to use this feature from the command line
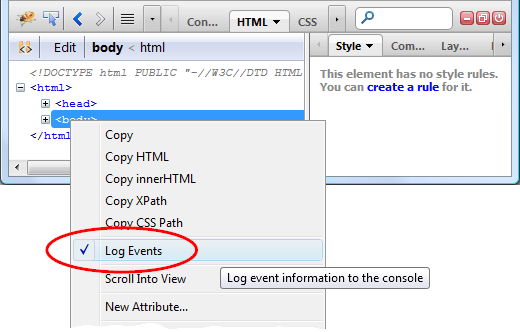
This Firebug feature is called simply Log Events and allows developers to log DOM events into the Console panel.
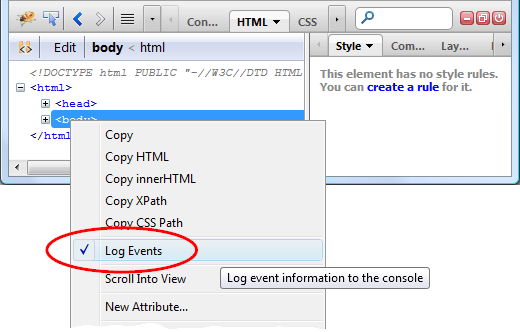
All you need to do is right click on an element in the HTML panel, pick Log Events from the context menu and switch to the Console panel to see the logs in action.

See all Firebug tips
Read more...
Firebug is mainly a debugger and being able to stop Javascript execution on a breakpoint is obviously one of its essential features.
Also, ability to break on a breakpoint only if certain condition is true is useful feature and so, check out this post if you are interested how to properly create a conditional breakpoint in Firebug.
This post covers three types of conditional breakpoints.
- Javascript Breakpoint
- XHR Breakpoint
- Cookie Breakpoint
See all Firebug tips
Read more...
Firebug is a tool for web developers and its features like JavaScript debugging and HTML/CSS inspection are well known, but there are also many little features users often don't know and so, they deserve more publicity.
One set of such features is related to XML and I'd like to describe them in this post. So, let's see what Firebug offers to developers who deal with XML!
- XML Posted Over HTTP
- XML in HTTP Response Bodies
- XML in Cookies
- XML Logging
- Query XML Documents
See all Firebug tips
Read more...
Break on HTML mutation feature has been introduced in an article Dynamic and Graphical Web Page Breakpoints submitted to WWW 2010.
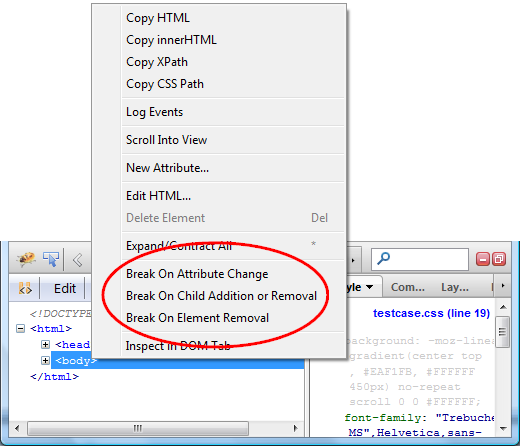
This feature is great for exploring and learning an existing code that is dealing with HTML/UI. It allows the Firebug user to break JavaScript execution when various HTML mutation events happen and see the line of code that caused that event.

There are three types of mutation events.
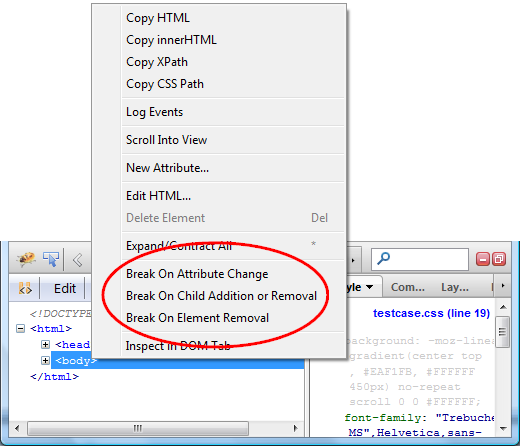
- Break On Attribute Change
- Break On Child Addition or Removal
- Break On Element Removal
Let's go over three simple examples that explain how to use the feature and how it can be useful to web developers. Each example is available live on this page and so, you can just open Firebug UI (or install Firebug) and try it out immediately.
See all Firebug tips
Read more...
Firebug 1.10 has been released today and one of the new features introduced in this version is called Trace Styles.
This feature allows tracing all places which affected specific CSS property, whether explicitly or by inheritance. The list also shows which property is actually applied.
This feature is integrated into the Computed side panel (available within the HTML panel) where every CSS property is expandable.
Of course, you need Firebug 1.10+ to try out this feature.
See all Firebug tips
Read more...
Firebug's Net panel is well known and indispensable tool for debugging and testing page load performance. Its purpose is to provide detailed timing information about HTTP traffic initiated by a web page.
Also, all data collected by the Net panel can be exported into a HAR file and processed by other tools (e.g. you can use online viewer for preview).
Finally, it's also possible to automate the entire page-load-test-and-export process using Selenium. So, if it sounds interesting to you read more about how to setup Firebug, NetExport and Selenium to automatically measure performance of your site!
Read more...
I had a chance to attend MozCamp CZ 2012 that happened in Brno last Saturday. It was one day meeting filled with sessions and discussions about Mozilla related stuff.
I had also great opportunity to lead a session about Firebug Tips & Tricks where I also mentioned some useful Firebug extensions. Check out my slides (en-US), but I am not sure how useful they are without me talking 😉
We discussed many interesting topics and here is a brief summary of what stuck in my memory.

- There is Firefox Affiliates program for everyone who want to share Firefox with the world
- It would be great if US Mozilla dev folks could attend the next time and talk about Firefox related technologies.
- Pavel Cvrcek and Pavel Franc spoke about Mozilla in 2012: do not track, browser ID, apps, B2G, Firefox for Android
- Mozilla's mission is to promote openness, innovation and opportunity on the web.
- Jaroslav Souček from Seznam.cz spoke about Seznam Listicka (Firefox extension) and custom Firefox build
- Especially B2G got a lot of interest
- Transfer my mobile apps from my old phone to a new one easily (across devices)
- HTML5 & Video (btw. this post is quite related)
- And of course, Firebug and dev-tools built in Firefox.

If it sounds interesting to you, you should join us the next time! Follow Mozilla.cz to know when the next MozCamp CZ happens.
Photos provided by Jan Horák (Red Hat)
Firebug 1.10 introduces new API for building extensions based on Asynchronous Module Definition (AMD) syntax. Firebug itself is already using AMD to improve its internal structure and modularization of the code base.
The Asynchronous Module Definition (AMD) API specifies a mechanism for defining modules such that the module and its dependencies can be asynchronously loaded.
One reason why Firebug uses AMD syntax is to support module sharing between Firebug and Firebug Lite. This post explains how to build Firebug extension based on AMD.
Read more...
If you are a web designer or if you are at least dealing with fonts time to time, this neat feature should come in handy.
The feature is implemented by FireFontFamily, which is a Firebug extension created by Heather Arthur (also a member of the devtools team). So, you need to install it first if you are interested.
Update: this feature is integrated with Firebug 1.10
Simple feature description:
Highlights the rendered font-family from the list of font-families for a CSS 'font' or 'font-family' property in Firebug's CSS panel.
See all Firebug tips
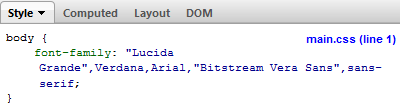
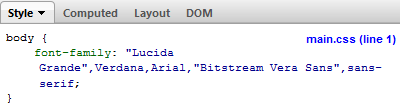
And couple of explanatory screenshots. The first one shows the Style side panel when FireFontFamily extension is not installed.

The other one shows the same when FireFontFamily is installed.

See that highlighted font, it's the one actually rendered.