- Published:February 3rd, 2013
- Comments:No Comment
- Category:Firebug, Firebug Tip, Planet Mozilla
Firebug UI is entirely based on XUL/HTML/CSS and so, it's easy to provide a new set of CSS styles (a theme) that modifies Firebug UI and adjust it to your needs and preferences.
One of the typical examples of such modification is changing the background color (dark vs. white).
This post explains how to use Jason Barnabe's Stylish extension and apply arbitrary CSS on Firebug UI.
Thanks to Luís who mentioned this!
See all Firebug tips
Step #1: Install Stylish
Stylish is Firefox add-on and so, just go to Mozilla Add-on site and press Add to Firefox.
List of installed/created themes is available in about:addons (Firefox -> Add-ons)

Step #2: Inspect Firebug UI
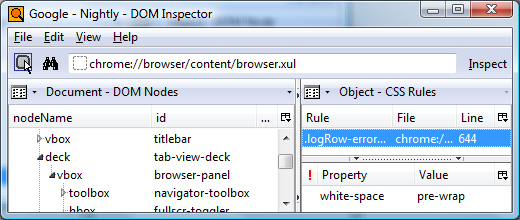
In order to find out what CSS rules you want to actually overwrite to modify Firebug UI install DOM Inspector. This add-on allows you to see all elements that make up Firebug UI as well as all associated CSS rules and properties.

Firefox -> Web Developer -> DOM Inspector
Step #3: Create New Theme
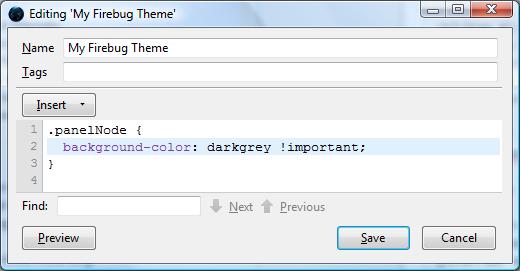
Stylish implements its own simple CSS editor that is opened if you click Write New Style button. All you need to do is to provide a name and CSS rules.
In order to change Firebug's panel background color you need to modify panelNode class.

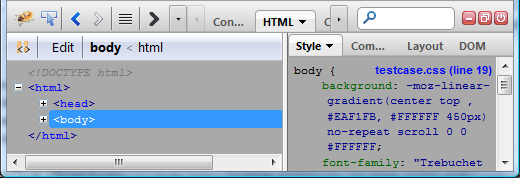
And here is how Firebug UI looks like if the theme is applied:

You can also visit userstyles.org and search for available Firebug themes.



No comments yet
No comments yet.