Firebug Tip: Copy & Paste HTML
by Honza- Published:December 7th, 2012
- Comments:1 Comment
- Category:Firebug, Firebug Tip, Planet Mozilla
Firebug 1.11 final has been just released and one of the new features introduced in this release is related to HTML clipboard.
It's now easy to copy entire portions of existing HTML markup and paste it back to the document or even to another window.
Also, this feature works for HTML as well as for XML and SVG.
See all Firebug tips
HTML Clipboard
Copy and Paste actions are available through context menu associated with an HTML element. Cut action is actually not implemented, but you can remove elements in the HTML panel by selecting them and pressing Delete key or picking Delete Element from the context menu.
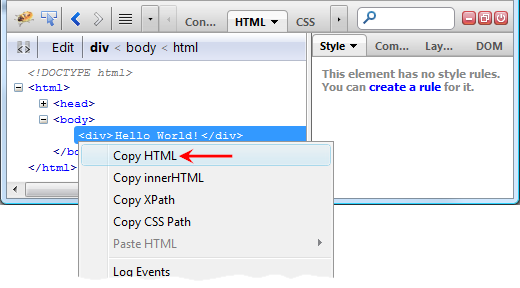
In order to copy HTML markup just right-click on an element.

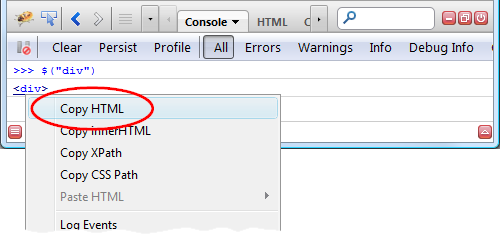
You can also right-click on an element logged in the Console panel. You'll get the same context menu.

You can paste the clipboard content as a HTML markup to any text editor. In this particular case (see the screenshot) the text would be:
<div>Hello World!</div>
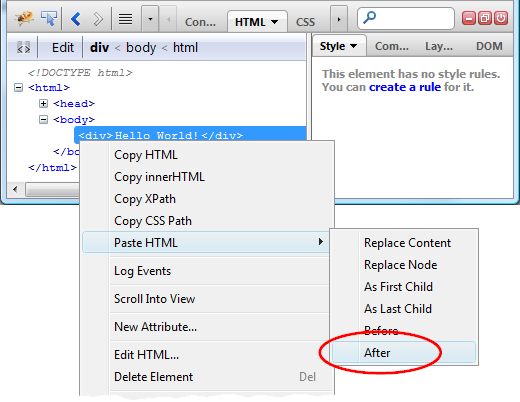
Or you can paste it into any document through Firebug HTML Panel

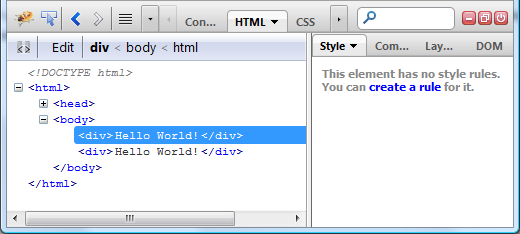
In this example, the <div> element is now duplicated.

You can also copy valid HTML markup from any text editor and paste it into the HTML panel.



1 Comment
[...] detailed explanation of the [...]