Firebug Tip: Log DOM Events
by Honza- Published:August 13th, 2012
- Comments:10 Comments
- Category:Firebug, Firebug Tip, Planet Mozilla
Updated: how to use this feature from the command line
This Firebug feature is called simply Log Events and allows developers to log DOM events into the Console panel.
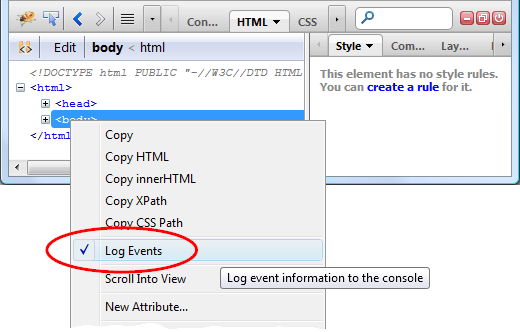
All you need to do is right click on an element in the HTML panel, pick Log Events from the context menu and switch to the Console panel to see the logs in action.

See all Firebug tips
Logs in the Console Panel
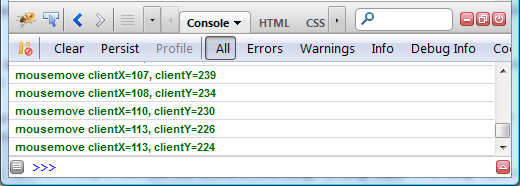
If you activate logging e.g. for the body element and move your mouse cursor over the page, you should immediately see mouse related events in the Console panel.

Learn & Discover Events
This feature can be also used to learn & discover existing events. Let's try to log events for an input element.
Test input element (install Firebug and check it out right now):

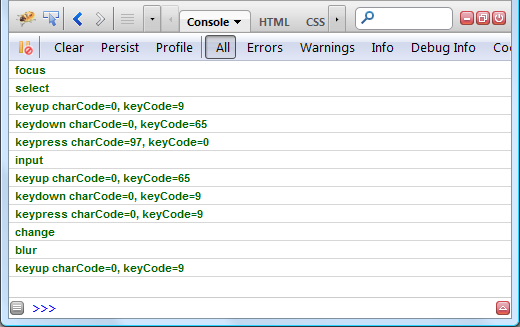
The sequence of events displayed on the screenshot above corresponds to the following actions:
- focus:
tabkey pressed to set focus on the input - select
- keyup:
tabkey released (keyCode=9) - keydown:
akey pressed (keyCode=65) - keypress
acharacter pressed (charCode=97) - input Value of the input field has been changed
- keyup:
akey released (keyCode=65) - keydown:
tabkey pressed (keyCode=9) - keypress (yet for the
tabkey pressed) - change
- blur: Focus lost
- keyup:
tabkey released (keyCode=9)
Check out DOM event reference
Event Details
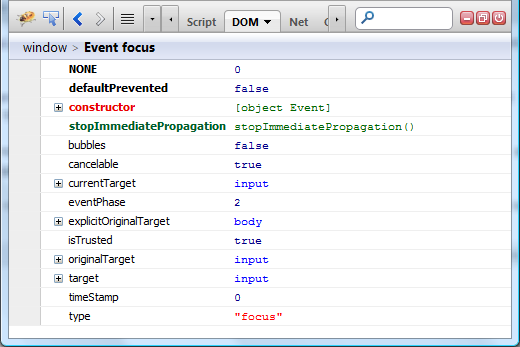
Inspecting the event object (associated with an event) is also possible. Just click on the green event label and Firebug automatically selects the DOM tab with event details.

Command Line
Event logging for an element can be also activated through Firebug Command Line. There are two related commands.
monitorEvents(object[, types])unmonitorEvents(object[, types])
Let's see some examples.
Instead of right clicking on the body element to activate/deactivate the logging (see the first screenshot) you can type and execute following expressions into the command line. All events, just like before, will be logged in the Console panel.
unmonitorEvents(document.body);
If you want to log only specific events and avoid e.g. mousemove events check out the next example.
monitorEvents(myInput, ["keyup", "keydown", "keypress"]);
This way, only keyup, keydown and keypress events will be logged into the Console panel for the test input box available above (in the Learn & Discover Events section). You can open Firebug on this page and check it out immediately.
See also Firebug wiki for monitorEvents and unmonitorEvents API.
If you have any tips how to improve this feature let us know.



10 Comments
Honza, you should also mention monitorEvents()/unmonitorEvents(), which give more granular control over event logging.
Sebastian
Can you play back these events for automated testing type scenarios?
@Sebastian Z.: yep good point.
@DDD: Not now, but sounds like a good idea. Perhaps new Firebug extension could implement that?
[...] logs (see more about DOM event logging) are automatically linked with the target (issue [...]
How can I enable event logging as soon as the document starts loading? I'm interested in logging all events sent to the "window.document" object right from the start, including any readystatechange and the DOMContentLoaded event.
@Sergiu Dumitriu: Good point, I don't think it's currently possible, please create a new issue report http://code.google.com/p/fbug/issues/list
Honza
@Sergiu: I just did that report so, it isn't forgotten. http://code.google.com/p/fbug/issues/detail?id=5861
Honza
Thanks Jan, I've starred the issue.
Firebug is the awesome tool for developer and code hacker because mostly we are in trouble while adding code in source file and sometime code doesn't properly work then firebug will help you out.