- Published:November 9th, 2012
- Comments:1 Comment
- Category:Firebug, Firebug Tip, Planet Mozilla
One of the new improvements introduced in Firebug 1.11 beta 1 is better monitoring of messages sent between frames/windows. These messages are sent via window.postMessage.
Couple of quick notes about window.postMessage:
- It enables cross-origin communication.
- It places a message in the message queue associated with the thread that created the specified window and returns without waiting for the thread to process the message.
See all Firebug tips
window.postMessage()
Let's see a quick example showing how to use postMessage().
Posting a message:
iframe.contentWindow.postMessage("Hello World!", "*");
Receiving a message:
function receiveMessage(event) {
console.log(event.data);
}
monitorEvents()
In order to monitor messages sent to the iframe in the previous example we'll utilize monitorEvents command available on Firebug's Command Line (see also Log DOM Events)
All you need to do is execute the following expression on the Command Line:
To stop monitoring, you need:
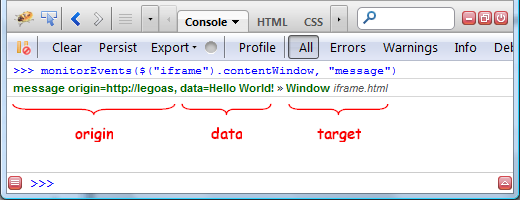
As soon as the monitoring is on and a message is sent to iframe, you should see a log in the Console panel.

The log has three parts:
- origin window/iframe URL
- data associated with the message
- target window/iframe object
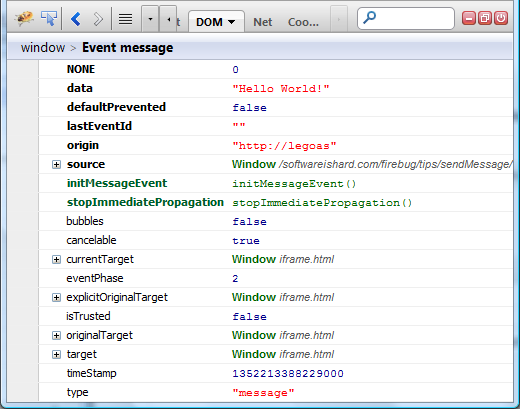
If you click the log you'll be navigated into the DOM panel for detailed inspection of the MessageEvent object. Check out the next screenshot.

Install Firebug 1.11 beta 1 and checkout live example!



1 Comment
[...] detailed explanation of the [...]