- Published:February 6th, 2011
- Comments:13 Comments
- Category:Firebug Tip, Planet Mozilla
One way how to break JavaScript execution and let a debugger to halt on specific line of source code is using a breakpoint. Less known alternative (and also less useful I guess) is a debugger keyword.
One obvious drawback of using this keyword is lack of flexibility. You need to modify the source code to use it and modify again to get rid of it.
A problem has come up when you need to debug a code that contains debugger keywords and you can't remove it. And this is where Firebug can become handy tool again.
See all Firebug tips
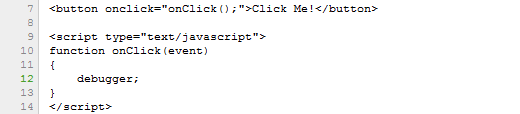
Let's image following script:

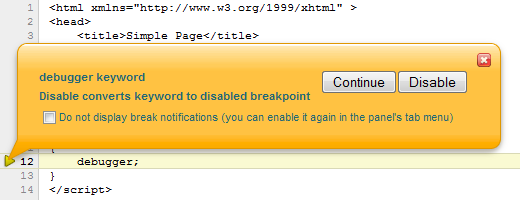
If onClick method is executed Firebug shows following bubble that offers disabling.

The 'Do not display...' check-box has been introduced in Firebug 1.7a10.
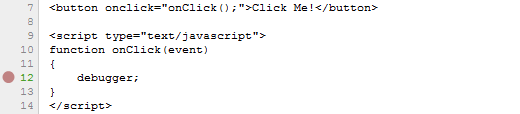
If you pressed the Disable button, a disabled breakpoint has been created on the same line. A breakpoint has higher priority over debugger keyword and since it's disabled it also effectively disables the keyword.

It's just a standard breakpoint so, you can remove it in the Breakpoints side panel. If you have Firebug installed try it now, otherwise you need to install it first.



13 Comments
So when do we get alpha 10 ?
It's not on getfirebug yet I think.
Ah, yeah, it should read ... will be introduced. Anyway, I hope to have a10 this week.
ok, it's just the checkbox that is (will be) in 1.7a10. The rest of the feature is already there.
Yes, exactly.
Is setting a disabled breakpoint on the debugger; keyword a JSD feature?
> Less known alternative (and also less useful I guess)
We're probably an exception to the rule, as we're writing a lot of Remote XUL code, but we use the debugger keyword a lot. The main reason is that historically breakpoints haven't worked well for us, as the debugger seems to get out of sync due to XBL, includes and overlays, whereas the debugger keyword has always worked.
@Neil Rashbrook: no, the feature utilizes JSD's debuggerHook and resumes immediately if it encounters a disabled breakpoint.
@MarkC: I see, is there any other feature that could help developers who also use the debugger keyword a lot?
@Honza: The most immediate things that spring to mind are:
1) A way to temporarily ignore or disable all debugger keywords (and breakpoints?), but then re-enable them at once.
2) A way to ignore the next n occurrances of the keyword, but then break on n+1.
The first is because we sometimes need to put debugging in a bit of code that gets called repeatedly before the actual problem we're looking for, but we really only want to see it later on after a specific event has occurred. If we could set a checkbox to ignore all the breakpoints or debuggers at once we could let it run through to quiescence, then re-enable them just before performing the action we want to debug.
The second is driven by similar issues, but would work better in some cases. Although it's possible to put the debugger keyword into a conditional block, it's not always obvious that you need to do that until _after_ you start hitting it on every iteration of a loop. It's like the old problem with alert() debugging getting you stuck in a loop. Sometimes it becomes obvious that the data you want is there, but you'll have to get through 100 debuggers first, so a means to ignore the next 99 of them would be great.
The second is possibly catered for by converting a debugger to a breakpoint, then adding a condition to the breakpoint - but that sounds like a lot of work if you just want to skip a few iterations.
I hope those ideas make sense. Feel free to email me if you want to chat about it any further.
It's worth noting one other good reason for using the debugger keyword: it also works when debugging IE (and probably other browsers, too). So if you want to compare the running state of a web app or page in both Firefox and IE you can either set two lots of breakpoints in different apps, or just put one debugger into the source.
Wow.. I so did not know about the debugger; keyword. That is AWESOME. There have been many times where something is going "boom" at a certain point and under certain conditions, and being able to just plop that in the source code is sometimes easier than creating a conditional breakpoint.
I haven't talked about this to anyone on the ECMAScript committee yet, so I don't know how feasible it is or what anyone else thinks, but I'm curious what you think of this idea:
How would you feel if `debugger' became an expression, not just a statement? This would be a backwards-compatible extension, because |debugger;| would just be an expression statement.
But it would also allow debuggers like Firebug to set breakpoints in the middle of nested expressions, and even allow the programmer to specify a value to plug in at the place where the debugger expression was nested. For example, imagine you're trying to figure out why this expression isn't doing what you expect:
foo(bar(x))
So you replace x with a debugger expression:
foo(bar(debugger || x))
Firebug stops at the breakpoint and lets you inspect the value of x, and then you can choose to override x by passing in a different value for the result of `debugger', which the || expression will choose. Otherwise, by default, Firebug would just produce the undefined value.
The || expression isn't foolproof, since if you want to the debugger to produce the value 0 or "" it will ignore you (0 and "" are falsey) and still use the value of x. We're considering adding a ?? operator that tests only for the `undefined' value:
http://wiki.ecmascript.org/doku.php?id=strawman:default_operator
So that would work even better:
foo(bar(debugger ?? x))
The UI could give you two different ways to continue at such a breakpoint: "continue with custom result" (which lets you specify the result value for the debugger keyword) and "continue" (which uses the undefined value as the result value).
Anyway, this is mostly just me thinking out loud. I'd be happy to hear your thoughts.
Best,
Dave Herman
http://blog.mozilla.com/dherman
@Dave: I like that idea. Would it be possible to set the result value (of a |debugger;| expression) also from the script or only from a debugger?
Honza
@Honza: good question. At the very least, it would probably make sense for a debugger expression to return undefined by default. But it could be nice to be able to override that programmatically, maybe via some standard library.
I think if we're going to change the syntax, now's the time to try to get it into the standard, because changing syntax is hard (in terms of deployment, standardization, language versioning, and adoption). Adding more libraries down the road (to let you do things like programmatically set the debugger result) is easier.
I've created a strawman proposal on the TC39 wiki:
http://wiki.ecmascript.org/doku.php?id=strawman:debugger_expressions
Dave