Firebug tip: Re-run this stack
by Honza- Published:May 23rd, 2011
- Comments:7 Comments
- Category:Firebug Tip, Planet Mozilla
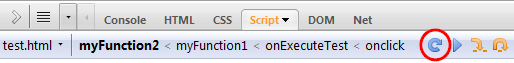
Another Firebug feature that would deserve more attention is re-run (introduced here). This neat feature represented by a simple button on Script panel toolbar allows re-execution of the current call-stack you are halted on in the debugger. This helps especially in cases where it's hard to reproduce an action in the UI in order to execute specific Javascript function implemented on a page.
Of course, this button is only available when you are stopped at a breakpoint.

Lets go through real example step by step.
See all Firebug tips


