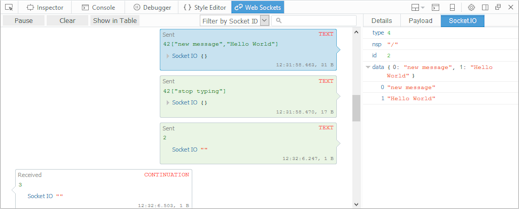
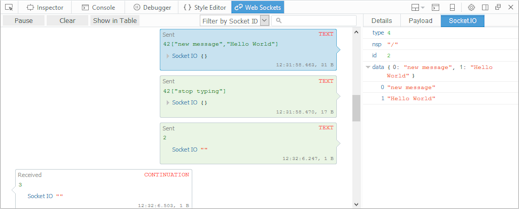
WebSocket monitor is an extension to Firefox developer tools that can be used to monitor WebSocket connections in Firefox. It allows inspecting all data sent and received.
It's been a while since we published first version of our add-on for inspecting WebSocket traffic and it's good time to summarize all new features and show how it's integrated with Firefox Developer tools.
Download signed version of this add-on from AMO. The source code with further documentation is available on github.
Update 2019/10/21: New WebSocket inspector has been released in Firefox 71
WebSocket Monitor can be used to track any WS connection, but following protocols have an extra support: Socket.IO, SockJS, Plain JSON, WAMP, MQTT.

(click to enlarge)
Read more...
Firebug 2 (released today!) uses number of internal architectural concepts that help to implement new features as well as effectively maintain the code base.
Using transparent architecture and well known design patterns has always been one of the key strategies of the (relatively small) Firebug team that allows us maintain rather large set of features in Firebug.
This post describes the way how Firebug deals with JavaScript object representation and the concept ensuring that an object is always rendered the same way across entire Firebug UI.
- Firebug 2.0 is compatible with Firefox 30 - 32
See also list of new features in Firebug 2
Firebug Internals I.
Read more...
One of the achievements of Firebug 2 alpha 1 release has been adoption of new JSD2 API and this task required significant changes and improvements in our code base. Among other things, we have also introduced a new concept that allows to nicely build asynchronously updated UI.
There are other concepts in Firebug 2 and this version is with no doubt the best one we have released. Try it and let us know how it works for you (Firefox 30+ needed).
In order to implement remote access to the server side debugger API, Firebug UI needs to know how to deal with asynchronous update. We applied Viewer Provider pattern and extended it with support for asynchronous data processing.
If you like using Document View, Model View Controller or similar design patterns to build your code base, you'll probably like Viewer Provider too.
So, follow this post if you are interested to know what Viewer Provider looks like.
Read more...
Firebug 2 (first alpha) has been released this week and it's time to checkout some of the new features. Note that you need at least Firefox 30 to run it.
This brand new version introduces a lot of changes where the most important one is probably the fact that it's based on new Firefox debugging engine known as JSD2.
Also Firebug UI has been polished to match Australis theme introduced in Firefox 29.

Read more...
There are many cases when web developer needs to resend an existing HTTP request (executed by the currently debugged page) and test the server back-end or perhaps even a specific web service.
Such action can be often repeated, and so the task should be simple and quick.
Firebug offers several ways how to resend HTTP request, read more if you are interested...
See all Firebug tips
Read more...
One of the new features introduced in Firebug 1.12 is a new Command Line command called:
getEventListeners()
The command returns all the event listeners registered for specific target. The target can be either an element, or another DOM object that accepts event listeners (e.g. window or an XMLHttpRequest).
See all Firebug tips
Read more...
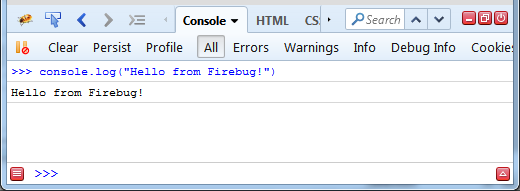
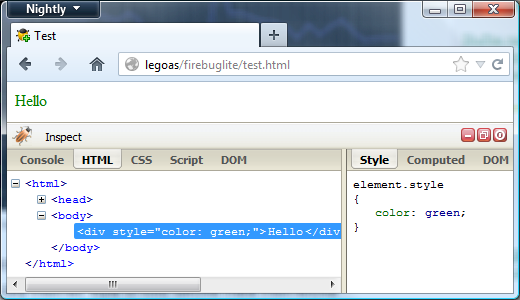
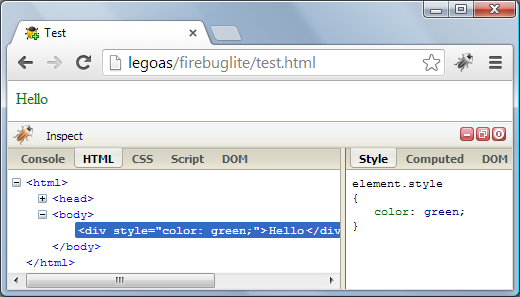
FirebugLite is lightweight version of Firebug (the Firefox extension) that does implement only a subset of features (mainly missing the Script and Net panel).
It's implemented as pure web application and running in all major browser.
Using Firebug lite is quick since it doesn't have to be installed (it's a web app) and it can also be injected into an existing page using a bookmarklet.
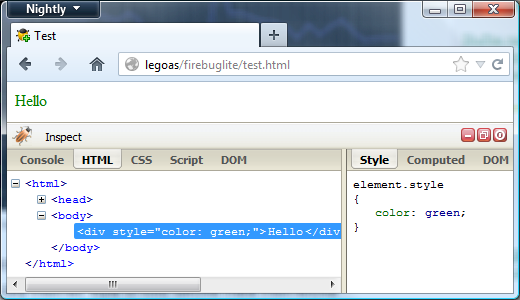
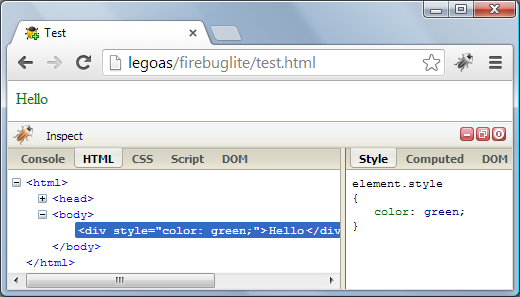
The next set of screenshots shows how Firebug Lite looks like in various browsers.



Let's see how you can run Firebug Lite within a web page. This post covers four scenarios:
- Include using <script> element
- Run through Bookmarklet
- Firebug Lite on iPad
- Run as Chrome Extension
Read more...
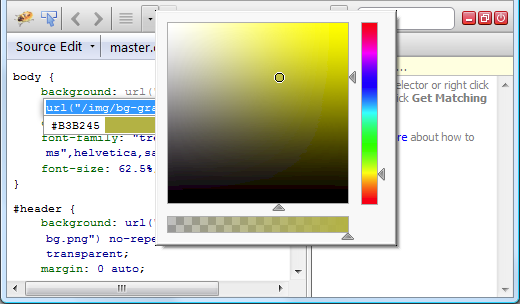
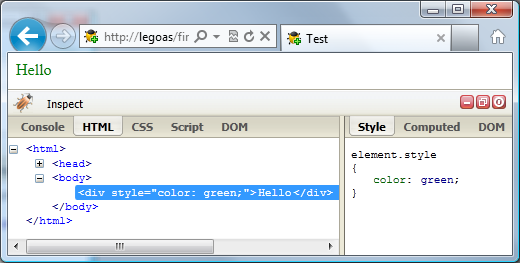
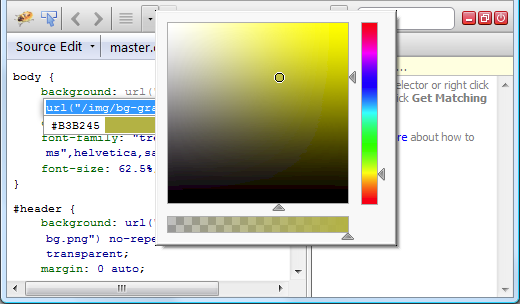
I couldn't miss this nifty extension in my series of posts about Firebug extensions. It's a small plugin focused on one thing and working great!
This extension is compatible with Firebug 1.12 (will be released in couple of weeks).
FirePicker adds a small color picker dialog when editing a CSS rule in Firebug. The addon scans for values that can be parsed as CSS colors and displays them in a drop-down list right below the firebug's CSS editor box. Clicking on the color value in the drop-down brings up a color picker dialog.

Read more...
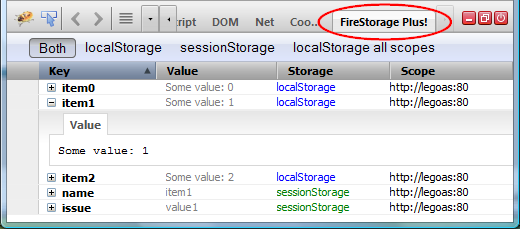
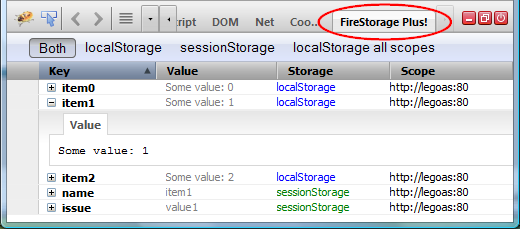
Another Firebug extension we have tested with upcoming Firebug 1.12 (will be available in several weeks) allows managing web storage directly in your Firebug.
FireStorage Plus! appends an extra Firebug tab which lets you inspect and modify the local and session storage.

Read more...
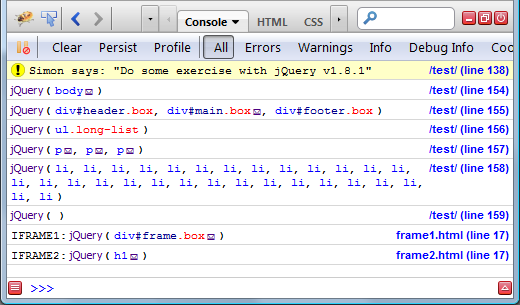
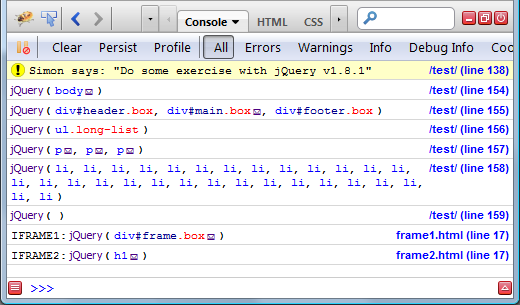
FireQuery is one of my favorite extensions for Firebug and I am regularly using it every time I am debugging web application that is build on top of jQuery.
FireQuery is a Firebug extension for jQuery development. It's a collection of Firebug enhancements for jQuery.

Read more...