Firebug is mainly a debugger and being able to stop Javascript execution on a breakpoint is obviously one of its essential features.
Also, ability to break on a breakpoint only if certain condition is true is useful feature and so, check out this post if you are interested how to properly create a conditional breakpoint in Firebug.
This post covers three types of conditional breakpoints.
- Javascript Breakpoint
- XHR Breakpoint
- Cookie Breakpoint
See all Firebug tips
Read more...
Firebug is a tool for web developers and its features like JavaScript debugging and HTML/CSS inspection are well known, but there are also many little features users often don't know and so, they deserve more publicity.
One set of such features is related to XML and I'd like to describe them in this post. So, let's see what Firebug offers to developers who deal with XML!
- XML Posted Over HTTP
- XML in HTTP Response Bodies
- XML in Cookies
- XML Logging
- Query XML Documents
See all Firebug tips
Read more...
Break on HTML mutation feature has been introduced in an article Dynamic and Graphical Web Page Breakpoints submitted to WWW 2010.
This feature is great for exploring and learning an existing code that is dealing with HTML/UI. It allows the Firebug user to break JavaScript execution when various HTML mutation events happen and see the line of code that caused that event.

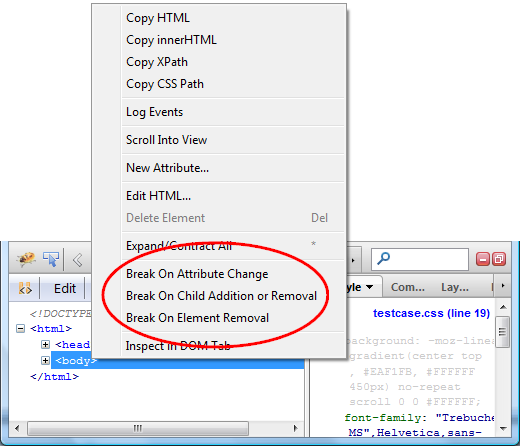
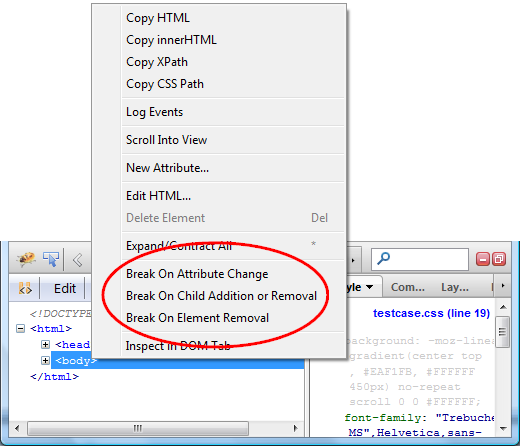
There are three types of mutation events.
- Break On Attribute Change
- Break On Child Addition or Removal
- Break On Element Removal
Let's go over three simple examples that explain how to use the feature and how it can be useful to web developers. Each example is available live on this page and so, you can just open Firebug UI (or install Firebug) and try it out immediately.
See all Firebug tips
Read more...
Firebug 1.10 has been released today and one of the new features introduced in this version is called Trace Styles.
This feature allows tracing all places which affected specific CSS property, whether explicitly or by inheritance. The list also shows which property is actually applied.
This feature is integrated into the Computed side panel (available within the HTML panel) where every CSS property is expandable.
Of course, you need Firebug 1.10+ to try out this feature.
See all Firebug tips
Read more...