Eventbug (alpha) Released
by Honza- Published:October 29th, 2009
- Comments:28 Comments
- Category:Eventbug, Firebug, Planet Mozilla
We have made a great further progress with John J. Barton on a new extension for Firebug called Eventbug. Big thanks to Olli Pettay (smaug) for fixing #448602 + #506961 and providing new Firefox APIs that allow enumerating event listeners on a web page!
Notice that these APIs are available in Firefox 3.7a1pre (I hope they'll make it into 3.6) and you also need Firebug 1.5 to test it.
Update: all necessary APIs for Eventbug have been backported to Firefox 3.6b3pre.
This extension brings a new Events panel that lists all of the event handlers on the page grouped by event type. The panel also nicely integrates with other Firebug panels and allows to quickly find out, which HTML element is associated with specific event listener or see the Javascript source code.
So, see it in action!
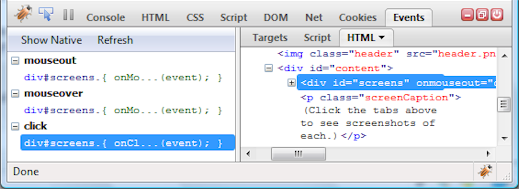
Event Panel
The screenshot below shows content of the Events panel and three side panels (click the image to see the original size).
Side panels are synchronized according to the selected listener in the main content area.
|
 |
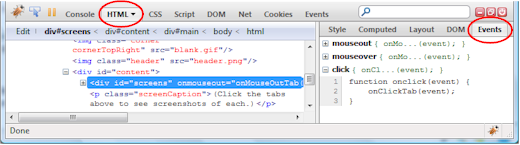
HTML Panel
The extension also registers a new Events side-panel within the HTML panel.
In this case the Events side panel shows all registered event listeners for the selected HTML element.
Recommended Configuration
Firefox 3.7a1pre
Firebug 1.5b1
Eventbug 0.1a2
Known Issues
Eventbug is still in alpha phase and there are some known issues.
- The panel is not updated if listeners are dynamically appended or removed upon user actions. You have to manually click the Refresh button (in the toolbar). This will be fixed as soon as #524674 is fixed (thanks Smaug! 🙂 )
- If a listener is defined using a HTML attribute (e.g.
click="alert('hello world!')") the source code is not compiled till the listener is actually executed (Firefox optimization). Eventbug UI doesn't reflect this and it can happen that link to a listener's source code doesn't work. The link should be disabled if the script object is not available. - The Script side panel doesn't yet allow to create breakpoint's.
And of course, as usual, if you have any ideas how to improve this feature let us know. If you found a bug, please report it.
Thanks!





28 Comments
[...] Software is hard | Eventbug (alpha) Released. [...]
[...] Software is hard | Eventbug (alpha) Released http://www.softwareishard.com/blog/firebug/eventbug-alpha-released – view page – cached More musings on software development — From the page [...]
This is unbelievable! you guys are so great!
I've been waiting for some thing like this for years, and finally you give us such a great solution!
Thank you!
Great work, this will be very useful.
[...] Eventbug (alfa) Liberado Esta es una traducción de un post realizado por Jan "Honza" Odvarko, uno de los desarrolladores principales de Firebug y padre del panel de Red. El artículo original se encuentra aquí. [...]
[...] Tweets about this great post on TwittLink.com [...]
[...] posted here: Software is hard | Eventbug (alpha) Released By admin | category: Software!!!? | tags: eventbug, from-the-page, released, the-page | [...]
[...] Honza has screen shots and more details in his blog post. [...]
[...] post: Software is hard | Eventbug (alpha) Released Share and [...]
[...] more here: Software is hard | Eventbug (alpha) Released Share and [...]
I've been waiting for this for a long time. Luckily I've not been doing much serious JS in the meantime!
Please please please push the powers that be to get it into Firefox 3.6 - a beta of which is apparently now out. Did the necessary Firefox tweaks make it into beta 1? If not do they have any chance of getting into beta 2?
Awesome! At least it's out finally.
Link to Firebug 1.5b1 under "Recommended Configuration" seems to be broken.
hey,the Firebug 1.5b1's URL is broken
@popomore: fixed, thanks!
@pd: We are pushing on the backport to 3.6 and you can also help, see: http://blog.getfirebug.com/2009/10/30/event-listener-view-for-firebug/
Thanks!
[...] Eventbug (alpha) Released – New firebug extension to help in debugging event-related issues. [...]
[...] cant wait that long, check out this article about Firefox 3.7 and the new event view in Firebug. http://www.softwareishard.com/blog/firebug/eventbug-alpha-released/ [...]
[...] Software is hard | Eventbug (alpha) Releasedsoftwareishard.com [...]
cool!
couldn't be better...
[...] Eventbug (alpha) Released [...]
Thanks for this great extension. One thing which would be nice is the ability to log events into the console.
Notice that Firebug already supports this. Just right click on an element (you want to watch) and pick "Log Events". All events for the element will be displayed in the Console panel. There is no way how to filter these events yet, see: http://code.google.com/p/fbug/issues/detail?id=229
Honza
About time a useful event browser was made! Been waiting around for this. Thanks for contributing Honza. I hope development continues and we can see Eventbug being mainstream soon.
Is it possible to highlight or blink the events when they are triggered?
@Voxen: sounds like a good idea! Please report a new bug report here http://code.google.com/p/fbug/issues/list (I'll mark it as an enhancement request). Thanks!
I'm having a hard time figuring out whether (or where) Eventbug displays the name of the function that is executed when the event occurs. For instance, if I have an "onclick" event listener that executes the function showAll(), where does Eventbug show me that showAll() is the name of the function that executes?