Firebug 1.5: XHR Breakpoints
by Honza- Published:November 11th, 2009
- Comments:8 Comments
- Category:Firebug, Planet Mozilla
I have recently written a post about Break on Next feature ( ), introduced in Firebug 1.5 that allows breaking on various events occurring on a page. One of the examples I mentioned was XMLHttpRequest execution.
), introduced in Firebug 1.5 that allows breaking on various events occurring on a page. One of the examples I mentioned was XMLHttpRequest execution.
In this post I would like to describe another way how Firebug can be used to debug XHR. This time I want to focus on how to create XHR conditional breakpoints.
Create XHR Breakpoint
In order to create a XHR breakpoint, the Net panel offers the same breakpoint bar that is already well known from the Script panel.

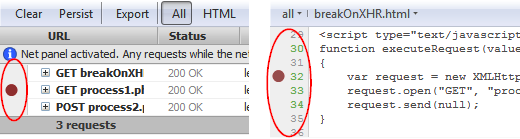
So, creating a new breakpoint for XHR request is as easy as clicking on the appropriate row with the request the user wants to debug.
As soon as the breakpoint is there and a request to the same URL is executed by the current page again, Firebug halt's Javascript execution at the source line where the request has been initiated.

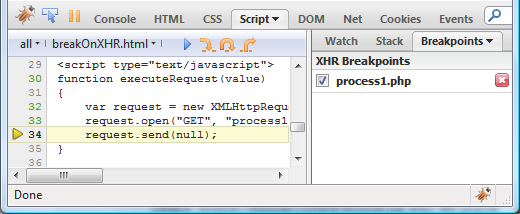
You can see two things on this screenshot. First, there is no breakpoint in the source code so, you don't have to know the source code line in advance to start debugging and second, the breakpoint is listed in the Breakpoints side panel in a new section called XHR Breakpoints.
Set Breakpoint Condition
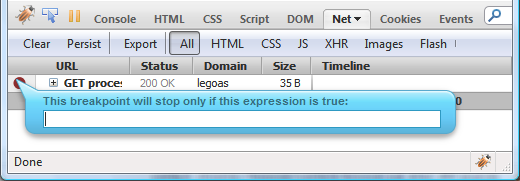
If you want to halt the Javascript execution only in specific cases you can specify a condition. Again, this is done in the same way as specifying condition for regular Javascript breakpoint - just right click on the breakpoint circle  .
.

The condition editor allows to specify a Javascript expression that if evaluated to true activates the breakpoint. The condition is evaluated in a scope with some built-in variables that can be used in your expression.
Couple of examples:
Halt JS execution only if URL parameter count is present and equal to 1.
URL: http://www.example.com?count=1
Expression: count == 1
Halt JS execution only if posted data contains string key.
URL: http://www.example.com?count=1
Expression: $postBody.indexOf("key") >= 0
See online demo here.
Update: Break On Next XHR and XHR Breakpoints features are integrated in Firebug 1.5b4 (coming soon) and so, Break On Next XHR now ignores requests with a breakpoint that has a condition evaluated to false.



8 Comments
That's a very nice feature. Thanks for sharing. Love the styles on your blog BTW!
Social comments and analytics for this post...
This post was mentioned on Twitter by janodvarko: How to create XHR breakpoints in Firebug 1.5 http://bit.ly/1SPHKI...
Looks nice!
Would it be possible to place some initially-collapsed help inside the blue bubble area that would list the relevant variables that are available? (A link of some sort would probably work too, if you can get the behaviour for where to open it correct, but that's slightly harder.)
@Mook: Sounds like a good idea to me. Could you please report a new ticket for this here:
http://code.google.com/p/fbug/issues/list
So, it's not forgotten and we can discuss the proposed options. Thanks!
@Honza: Filed as bug 2486, unfortunately google code won't let me mark it as an enhancement.
No great hurry on actually moving it forward, it was just a random idea.
@Mook: Thanks!
[...] XHR Breakpoints [...]
[...] Izdanje predstavlja pouzdaniji Inspect panel sa dodanim “Quick Info Box” i Firebug Map Inspektor. Timing je sada točniji “proširen i prerađen”; Net panel, poboljšani HTML panel sada ima podršku za editiranje SVG i MathML te CSS panel ima bolje rukovanje dupliciranih stil listova. Ostale promjene uključuje poboljšanja na Consoli i Command Line panelu. Ove sada uključuju gumb što omogućuje povrat na prethodnu konzolu, izlaz na-poziv, podrška za grafičke prelomne tačke “throughout Firebug” uključujući XHR prelomne tačke. [...]