- Published:July 18th, 2013
- Comments:2 Comments
- Category:Documentation, Firebug, Firebug Extension, Planet Mozilla
Another nice extension I would like to mention is related to server side logging: FireLogger
FireLogger implements simple yet powerful server side logging (similar to console.log on the client side). It creates a new panel (a logging console) in Firebug UI that displays logs coming from the server.
Logs are sent to the client side over HTTP headers. The extension supports PHP and Python scripts.

You can dowload it from AMO.
Hello From PHP
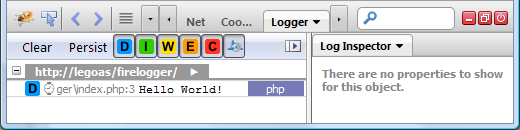
Let's take a quick look at how to create a simple log in PHP script that is visible in your Firebug.
Download firelogger.php and:
require 'firelogger.php';
flog("Hello world!");
?>
This is how the log looks like in your browser:

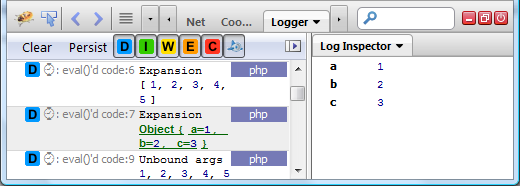
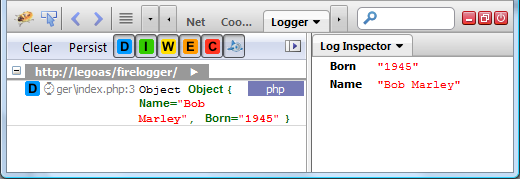
Object Logging
FireLogger supports also object logging. Objects are sent as JSON over HTTP and you can inspect them just like you inspect JS objects in the webpage.
See an example:
require 'firelogger.php';
flog("Object %s", array("Name" => "Bob Marley", "Born" => "1945"));
?>

Note the Log Inspector side panel - you can use it to inspect properties of an object coming from the server with the log.
Check out the home page for other interesting features!
Resources
Notes: I created two patches (for the extension author) fixing the 'Persist' button and renaming the side panel to 'Log Inspector'. These changes will be included in the next release (1.3)



2 Comments
The link to the FireLogger homepage is broken
@Christophe Coevoet: link fixed, thanks for the note!
Honza