- Published:August 8th, 2013
- Comments:No Comment
- Category:Documentation, Firebug, Firebug Extension, Planet Mozilla
I couldn't miss this nifty extension in my series of posts about Firebug extensions. It's a small plugin focused on one thing and working great!
This extension is compatible with Firebug 1.12 (will be released in couple of weeks).
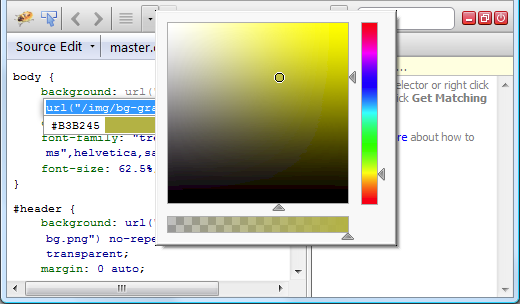
FirePicker adds a small color picker dialog when editing a CSS rule in Firebug. The addon scans for values that can be parsed as CSS colors and displays them in a drop-down list right below the firebug's CSS editor box. Clicking on the color value in the drop-down brings up a color picker dialog.

Multiple Colors
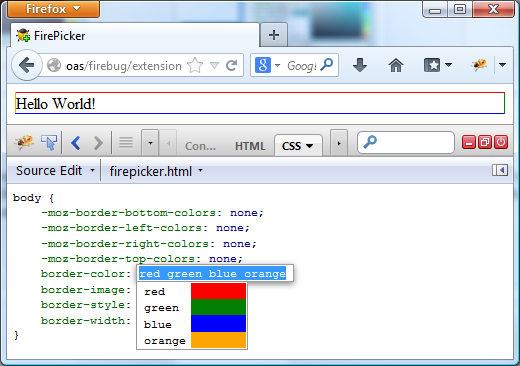
The integration works well and the UI/UX is pretty intuitive, so let me just mention how multiple color support look like. In case there are more colors values specified for single CSS property Fire picker previews them all in the drop down list.
See an example.
<head>
<title>FirePicker</title>
<style>
body {
border: 1px solid;
border-color: red green blue orange;
}
</style>
</head>
<body>Hello World!</body>
</html>
If you click the border-color CSS property value to edit it FirePicker displays a little preview for every color.

Clicking on a color in the list shows the color-picker dialog that allows changing the value.



No comments yet
No comments yet.