- Published:July 25th, 2013
- Comments:3 Comments
- Category:Documentation, Firebug, Firebug Extension, Planet Mozilla
FireQuery is one of my favorite extensions for Firebug and I am regularly using it every time I am debugging web application that is build on top of jQuery.
FireQuery is a Firebug extension for jQuery development. It's a collection of Firebug enhancements for jQuery.

jQuerify
FireQuery allows you to inject jQuery into any web page. Just click the jQuerify button in the Console panel.

You can specify your own URL in about:config for the key extensions.firebug.firequery.jQueryURL.
Note that page jQuerifying can be also done through Firebug built-in include() command.
jQuery Wrapper
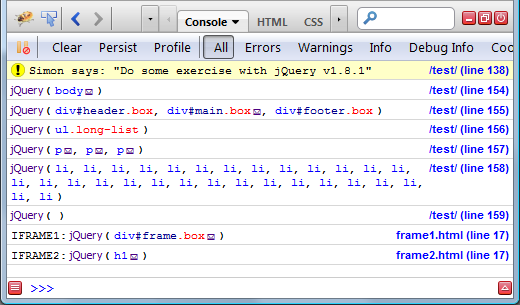
FireQuery also improves logs displayed in the Console panel. When you use $() (the one coming from jQuery) you'll see that the log is marked as being done using jQuery wrapper.

jQuery Data
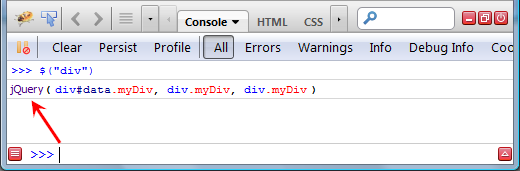
FireQuery visualizes attached jQuery.data().
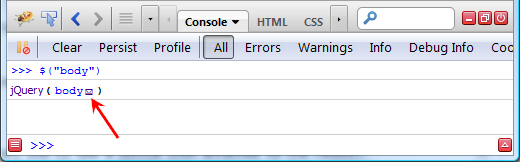
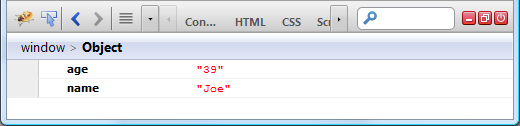
Executing the script in a page (or on Firebug's Command Line) will associate data with the body element. Now if you query for the body element you'll see a little envelop icon attached to the result.

Clicking on the icon will navigate you to the DOM Panel where you can see/inspect all details.

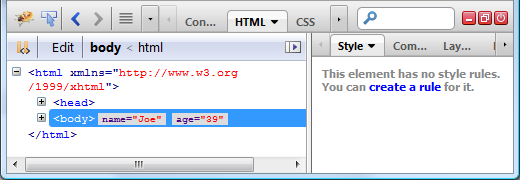
Finally, you can also use the HTML panel to see the data.

There are more features, so check out the FireQuery home page.



3 Comments
I found lots of interesting information here. The post was professionally written and I feel like the author has extensive knowledge in this subject.
[...] Firebug Extension: FireQuery – jQuery development [...]
I found lots of interesting information here. The post was professionally written and I feel like the author has extensive knowledge in this subject.