Firebug Net Panel Timings
by Honza- Published:March 15th, 2010
- Comments:20 Comments
- Category:Firebug, Planet Mozilla
I have recently got several questions about how to understand the timing numbers provided by the Net panel in Firebug and so, I decided to write a quick summary explaining what everything is the Net panel actually measuring (in terms of time).
Just to note that there is already a post, I wrote a while ago, summarizing all other features of the Net panel using bunch of screen-shots.
This post is dedicated only to timings as it's being implemented in Firebug 1.5.3.
Basic Timing Data
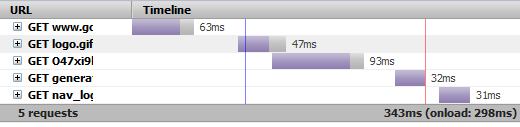
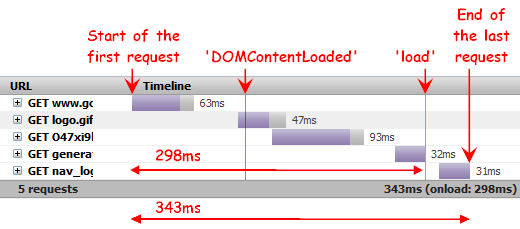
Let's start with a basic screenshot of the Net panel, showing 5 requests made when google.com page is loaded.

You can read following information:
- The time elapsed since the start of the first request till the end of the last request is 343ms.
- The time elapsed since the start of the first request till the load event fired by the page is 298ms
- The first request has been completed in 63ms, the second in 47ms, etc.

As you can see, there are two numbers (298ms & 343ms) representing two different approaches how to measure the page load time. It depends on a given page and mainly on you, which number is actually more important. Even if the load event is fired, there can be number of consequent XHRs that can extend (or not if properly implemented) the real time the user needs to wait before the page is usable.
Advanced Timing Data
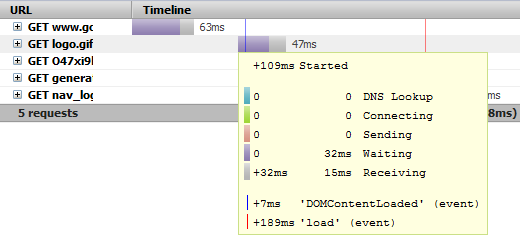
Further timing data are displayed for each request using a tooltip. Following screenshot shows a tooltip displayed for the second request in our example.

In this case you can see following:
- The second request started 109ms after the start of the first request (since the beginning of the waterfall graph).
- There are two numbers for each request phase (5 phases). The first number on the left says when the phase started within the request. The second number on the right (closer to the phase label) says the time needed to complete each phase. In this case, the first three phases took zero time, and so the Waiting phase was the first real and it needed 32ms to complete. The Receiving phase started in 32nd ms of the request and needed 15ms to complete
- DOMContenLoaded event was fired 7ms after this request started. If this number is negative the event was fired before the request is started.
- load event was fired 189ms after this request started. If this number is negative the event was fired before the request is started.
Here are some notes about each request phase.
- DNS Lookup: DNS resolution time
- Connecting: Elapsed time required to create a TCP connection.
- Blocking (not on the screenshot): Elapsed time spent in a browser queue waiting for a network connection. Displayed only in the case where this situation happens (see also this post).
- Sending: Time needed to send request data to the server.
- Waiting: Waiting for the response (till the first byte is received from the server).
- Receiving: Time necessary to download response body.
Waterfall Graph Time Extent
The last thing I would like to explain is related to the way how requests are graphically represented in time using the waterfall graph.
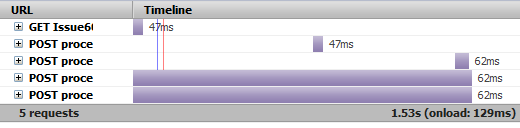
See the following example:

In this scenario, the page executed 5 requests.
- Request for the page
- XHR POST that start within 1s after the previous finishes.
- XHR POST that start within 1s after the previous finishes.
- XHR POST that starts after 1s since the previous finishes.
- XHR POST that starts after 1s since the previous finishes.
In order to keep the X axis (time) in sensible extent, the waterfall graph breaks the time and starts displaying new requests that start later (in the page life) again from the beginning.
In other words, the request that starts after predefined period of time (1s by default) since the previous request finished, starts from 0 time of the graph again. This avoids endless extension of the X axis, which would make the graph less readable.
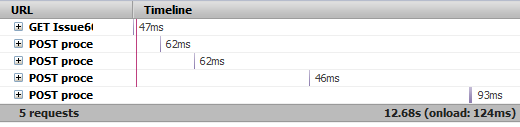
See how the same scenario is represented on the graph if this breaking time logic would be switched off.

Since the X axis represents now around 12-13s, all requests appear so small that it's not possible to distinguish theirs phases and also DOMContentLoaded and load events (the blue and red vertical lines) are now overlapping (it's purple now). The graph precision is much smaller now (the same graph-pixels-width represent much longer time).
Finally, there is a preference extensions.firebug.netPhaseInterval [ms] that allows to set the gap after the time break should happen (set to 1000 by default). If set to 0, breaking doesn't happen at all.
OK, that's all. I think, sometimes it can be hard to get used to read the graph, so if you have any ideas how to improve it, please me know! 🙂



20 Comments
In the second waterfall graph the total/load time become 12.68s(onload:124ms) when the previous one is 1.53s(onload: 129ms). to which one we should believe?! After all the "REAL" measured time is more important than the graph!
It would be interesting if we could get some stats of the data per page, and per hostname on the page.
For example:
300ms spent sending data to hostname.tld
900ms spend receiving data from hostname.tld
3sec spent making DNS requests.
Social comments and analytics for this post...
This post was mentioned on Twitter by janodvarko: Firebug Net Panel Timings (related to HTTP tracing) explained: http://bit.ly/ad0g3y...
@hertzel: These two examples show the same scenario, but they represent two different tests I've made. And the second test just took me more time. The two numbers in the summary row e.g. 1.53s (onload: 129ms) always summarize the state so: onload doesn't change (fired only once by the page) and the overall time (from the 1st request till the last) changes every time the page executes further request.
@Robert Accettura: this is good idea. I am just not sure if all the stats (and I can imagine more various analysis, like amount of JS or HTML downloaded and separate by domains) should be part of the Net panel, which could easily make it overcrowded by numbers.
Or rather use an online tool that can provide these additional analysis based on HAR (HTTP Archive log).
See my online viewer that already provides some additional data analysis based on HAR exported from the Net panel: http://www.softwareishard.com/har/viewer/?path=examples/inline-scripts-block.har
if the plots scrolled horizontally this would make much more sense to me.
Starting the plot for random requests from the start again is just misrepresenting information and is confusing.
Is there is a way to make the Net tab in Firebug show absolute browser timestamps too, when it marks the DOMContentLoaded and window load lines?
This could be helpful in debugging when I want to compare when the execution of a function started with respect to when the DOMContentLoaded and window load events fired.
@Amit: This is not possible now, but agree would be useful. Related thread here (for others): http://groups.google.com/group/firebug/browse_thread/thread/b866496cdf6d3a7a
[...] the original: Comment on Firebug Net Panel Timings by uberVU – social comments Posted in Uncategorized | Tags: firebug, mentioned-on-twitter, panel, panel-timings, [...]
[...] Firebug Net Panel Timings – Страхотно обяснение как работи Net панела във Firebug. Лично аз доста често се възползвам от неговите възможности. [...]
How can I reduce the time of Waiting phase and Receiving phase?
Waiting: Waiting for the response (till the first byte is received from the server).
Is it means that the Waiting time is depend on server capability, such as disk IO/ cpu speed? And, is the first byte means which first byte of http head or body, or first received TCP packet?
The Receiving phase is totally determined by client with server networking bandwidth, am I right?
@cloudchen: In order reduce the Waiting time you need to optimize your serve and/or connection.
So, yes, the Waiting time depends on server capability? It's the first byte of the HTTP head. Yes, the receiving phase is determined by the client.
Going back to comment #1, I think you may have missed the key point, Honza.
With the waterfall wrapping turned on, your example displays timing of 1.53s(onload:129ms).
With the waterfall wrapping turned off, your next example displays timing of 12.68s(onload:124ms).
You told @hertzel that the difference was just the normal variance between test runs, but the delta between the two page times, 1.53 vs 12.68, reflects a big gap. 12.68 represents the actual x-axis if all requests are plotted with their real start end times. I think there's a bug with your display (or computing) of the page time when the waterfall wrapping us turned on: those requests get a zero start time in the chart, and then it appears that those requests get treated as parallel loads when the start-end time of all the assets are added to get the page time.
When I turned off waterfall wrapping and reviewed my test pages, their times jumped by 7 seconds as a late xhr call was tacked onto the page time. The page code hadn't changed.
thanks, and great tool. I appreciate your documentation!
Thanks a lot for explaining the Net panel. That was what I was looking for on the firebug website but couldn't find there.
@Martin: yes, we are working on improving the Firebug site, see also: http://code.google.com/p/fbug/issues/detail?id=3026
Thank you very much Jan, for explaining how the Net panel works!
Thanks for this great article, two questions:
1)Based on my reading of the above I wouldn't expect onload times to be greater than overall times, but I am seeing this frequently in my measurements, what does that typically signify?
2)When there are gaps between requests in the waterfall view, what do they mean? For instance, in the top graph on the page there is a 46 ms gap between the end of the first and beginning of the second request, how should that be interpreted?
Thanks for your insight.
@dwhiteside:
#1) Dynamic requests e.g. XHRs can be done after onload is fired.
#2) These gaps represent a time when no requests happened, this can be e.g. due to a javascript execution on the page, which blocks page download or page rendering, CSS resolving, etc.
Honza
[...] http://www.softwareishard.com/blog/firebug/firebug-net-panel-timings/ [...]
[...] http://www.softwareishard.com/blog/firebug/firebug-net-panel-timings/ [...]