Firebug Tip: Styled Logging
by Honza- Published:November 16th, 2012
- Comments:3 Comments
- Category:Firebug, Firebug Tip, Planet Mozilla
Styled logging has been available in Firebug for long time and since version 1.11 beta 2 improves this little nifty feature, let's take a sneak peak at what it does and how it could be useful.
Styled logging allows the user of console.log() API to use custom CSS styles.
How to specify custom CSS
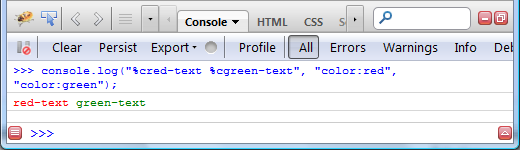
First of all take a look at a simple example:
Where the %c is used as a style format variable. This is how the log appears in the Console panel.

See all Firebug tips
Style format variable can be used more then once in the log. The custom style is always applied till another one is used.

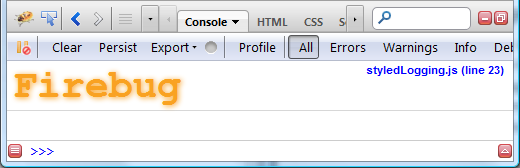
Here is another example using font-size and text-shadow:
"color: rgb(249, 162, 34);" +
"font-size: 60px;" +
"font-weight: bold;" +
"text-shadow: 1px 1px 5px rgb(249, 162, 34);" +
"filter: dropshadow(color=rgb(249, 162, 34), offx=1, offy=1);";
console.log("%cHello World", cssRule);

Image Logging
Let's see a bit more practical example of styled logging. In this case we'll implement a simple new method that can be used to log images.
* url: URL of the image
* text: A text message
* collapsed: True if the image should be collapsed
*/
function logImage(url, text, collapsed)
{
if (collapsed)
console.groupCollapsed(text);
else
console.group(text);
var cssRule =
"background-image: url('" + url + "');" +
"background-repeat: no-repeat;" +
"display: block;" +
"width: 100%;" +
"height: 70px;" +
"background-size: contain;";
console.log("%c", cssRule);
console.groupEnd();
}
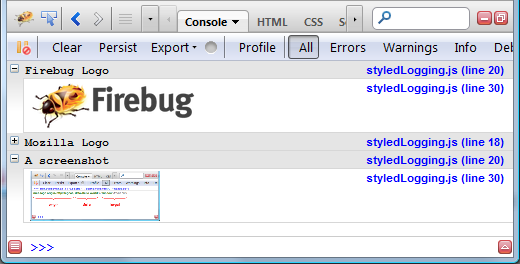
Usage is simple:
logImage("https://getfirebug.com/img/mozilla-logo.png", "Mozilla Logo", true);
logImage("http://blog.getfirebug.com/getfirebug_content/uploads/2012/11/post-message-log.png", "A screenshot");
And this is how the logs appear in the Console panel:




3 Comments
Why are you using IE7/8 filters in a Firefox-only console? lol
To be fair I just saw code for IE6/7/8 XHR in the official Google Voice extension for Chrome the other day. So it's not just you. 😉
I want to use firebug style logging in my website which is supportive to IE only. So it will be fruitful to use or I have to navigate to other browser?
[...] detailed explanation of this [...]