Tabular logs in Firebug
by Honza- Published:May 24th, 2010
- Comments:13 Comments
- Category:Documentation, Firebug, Firebug Tip, Planet Mozilla
This post is updated to reflect changes in the specification. You need Firebug 1.6X.0a12
Firebug 1.6X.0a12 implements a new console.table method that allows output of tabular data into the Console panel. This feature was suggested by Patrick Mueller who works on webkit based on a similar feature implemented in FirePHP by Christoph Dorn.
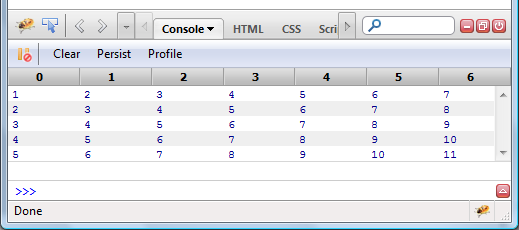
Before diving into various scenarios and details how to use this new method, let's see a simple preview of a tabular output.

This table corresponds to a following code:
for (var i=0; i<table1.length; i++)
table1[i] = [i+1, i+2, i+3, i+4, i+5, i+6, i+7];
console.table(table1);
Method Definition
The table method is defined as follows.
console.table(object[, columns]);
- The object is expected to be an array of arrays (or array-like data structure like an array of objects)
- The second optional parameter can be used to specify columns and/or properties to be logged.
If you prefer one-row log that displays the data after expanding (in order to save space in the console panel) you can combine with console.group() method and create expandable group.
console.table(table1);
console.groupEnd();

The console.table method doesn't support multiple arguments but you can log more tables by using it multiple times.
console.table(table1);
console.table(family);
console.groupEnd();

Table-like Data
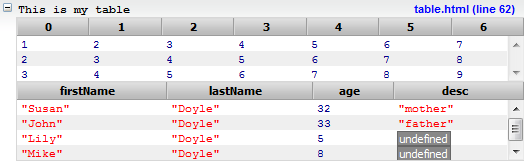
The data structure doesn't always have to be a 2d array. In many cases devs deal with a list of objects that share the same structure. Here is an example:
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Susan", "Doyle", 32);
family.father = new Person("John", "Doyle", 33);
family.daughter = new Person("Lily", "Doyle", 5);
family.son = new Person("Mike", "Doyle", 8);
console.table(family);

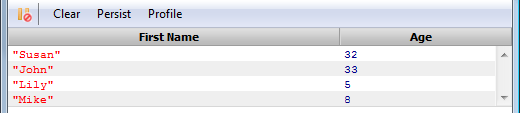
Note that header names are generated according to object properties automatically. In order to log only specific properties, you can use following code.
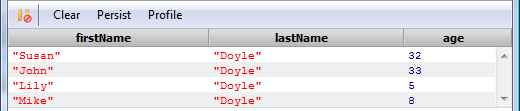
In order to log only specific properties & specify custom labels, use following construct.
{property:"firstName", label: "First Name"},
{property:"age", label: "Age"},
];
console.table(family, columns);

Complex Values
So far, all values displayed within table cells were primitive types (numbers and strings), but Firebug knows how to deal even with complex values. These can be anything from objects, arrays, to JS functions or DOM elements. In these cases Firebug uses standard representation of the actual type and places it into the cell.
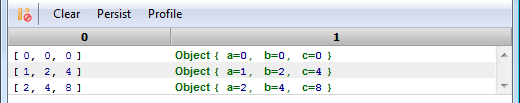
for (var i=0; i<table1.length; i++)
table1[i] = [[i, i*2, i*4], {a: i, b: i*2, c: i*4}];
console.table(table1);

Objects are displayed as links that navigate the user to the DOM Panel for detailed exploration.
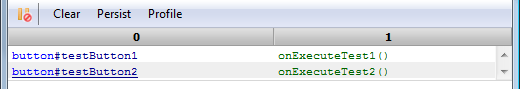
Here is another example of an array with DOM elements and functions.
table1[0] = [document.getElementById("testButton1"), onExecuteTest1];
table1[1] = [document.getElementById("testButton2"), onExecuteTest2]
console.table(table1);

Again, DOM elements and functions are links that navigate the user to proper Firebug panel for further inspection (HTML and Script in this case).
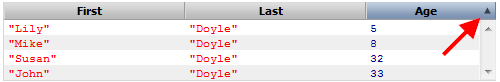
Sorting
Clicking at a column header sorts the column, second click switches sort direction (descendant, ascendant).

There are two types of sorting, alphabetical and numerical. These are dynamically applied according to the data type in the first row. The numerical sort is used if typeof(first-row-cell-value) == "number", otherwise alphabetical sort is used.
See live examples here (yep, you need Firebug 1.6X.0a12).
Indexed Database
Finally, as soon as Indexed Database is implemented in Firefox, the same tabular layout could be used for client side database of records (holding simple values and hierarchical objects). The database would be queried directly from the Firebug's command line. That sounds pretty cool!



13 Comments
[...] implemented console.table so source like [...]
Uh... wow. Just, wow.
I love console.table. But can I have a third parameter which sets the headers. I just want to avoid manipulating the original data, when using console.table() for debugging.
@crash: Good point! I like the idea. The problem I see is related to the multiple arguments support. Currently, you can log more 2d arrays, using one call of console.table. So, how the method would differentiate the "header-description" object from array2d objects?
One option would be to give up on this, but then we loose the similarity with the other APIs like e.g. console.log. The second option (I like more) could be to specify the headers as part of the message (string) that can be passed as the first parameter (this would be even more inline with the console.log).
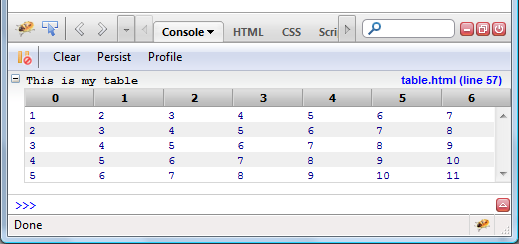
Something like: console.table("This is my table: %Col1 %Col2 %Col3", array2d);
In such case "Col1", "Col2" and "Col3" would be used as the set of headers. These could be shared for all array2d objects passed as further arguments. If no "%" format is specified then the header is expected to be part of the data (the first row). Better syntax could be also specified in case where the user wants to specify different header for each passed 2d object. E.g. console.table("This is my table: [%Col1 %Col2 %Col3] [%Col1, %Col2]", array2dwith3cols, array2dwith2cols);
I think we could get an inspiration from good old printf here.
What do you think? It would be great if you can kick off a thread for this on http://groups.google.com/group/firebug to gather more opinions. Thanks!
Forgot to add, the format-syntax could be also used to specify default sort algorithm (numerical of alphabetical), which is currently guessed from first data row (numerical is used for numbers).
[...] Tabular logs in Firebug [...]
[...] Software is tough | Tabular logs in Firebug [...]
[...] Software is hard | Tabular logs in Firebug [...]
[...] Software is hard | Tabular logs in Firebug [...]
[...] Software is hard | Tabular logs in Firebug [...]
[...] Software is hard | Tabular logs in Firebug [...]
[...] Firebug supports two addtional methods that are not supported by Google Chrome or Safari. console.exception() will output its first argument as an exception object along with its function call stack, and the other arguments constitute the message. console.table() will output its first argument, which should be array of arrays or list of objects, in a tabular layout. It also accepts a second argument, which specifies columns and/or properties to be displayed. See more of console.table() here. [...]
용우의 생각...
헐; firebug 1.6 오나전 좋아지네....