Watching MozAfterPaint in Firebug
by Honza- Published:February 22nd, 2010
- Comments:2 Comments
- Category:Firebug, Planet Mozilla
One new experimental feature that found its way into Firebug 1.6a5 is displaying of MozAfterPaint events in the Net panel. This event is fired whenever page content is repainted.
Note that there is also a Firebug extension called Firebug Paint Events made by Kyle Scholz, which introduces a new Paints panel and nicely highlights areas that have been repainted directly on the page.
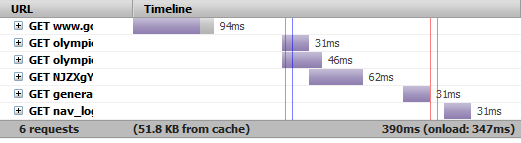
Displaying the event also withing the Net's panel timeline allows to see when exactly the event occurred relatively to the other stuff happening when a page is loading.

See those green vertical lines, these indicate when the event fired.
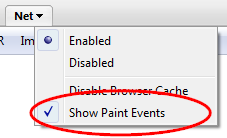
So far, there is an option that needs to be checked (off by default) to enable this feature, but if it's successful and the timeline is not always cluttered by bunch of green lines, it could be on by default (or perhaps the option could be removed from the UI eventually).

The current implementation tracks the event only during the page load and 2 sec after the onload event. This avoids excessive extending of the 'time' axis and so, degrading the entire waterfall graph.
Update: you need to set dom.send_after_paint_to_content preference to true (use about:config) to make this feature work in Firefox 4+ (see mdn for more details)



2 Comments
Nice functionality!
You might want to remove the 'cs/' part of the URL in the link to "Firebug Paint Events" on AMO, so that everyone gets the appropriately localized version. It's a shame, I know, but not many people can read Czech! 😉
Heh, true, fixed, thanks 🙂