There are many cases when web developer needs to resend an existing HTTP request (executed by the currently debugged page) and test the server back-end or perhaps even a specific web service.
Such action can be often repeated, and so the task should be simple and quick.
Firebug offers several ways how to resend HTTP request, read more if you are interested...
See all Firebug tips
Read more...
One of the new features introduced in Firebug 1.12 is a new Command Line command called:
getEventListeners()
The command returns all the event listeners registered for specific target. The target can be either an element, or another DOM object that accepts event listeners (e.g. window or an XMLHttpRequest).
See all Firebug tips
Read more...
FirebugLite is lightweight version of Firebug (the Firefox extension) that does implement only a subset of features (mainly missing the Script and Net panel).
It's implemented as pure web application and running in all major browser.
Using Firebug lite is quick since it doesn't have to be installed (it's a web app) and it can also be injected into an existing page using a bookmarklet.
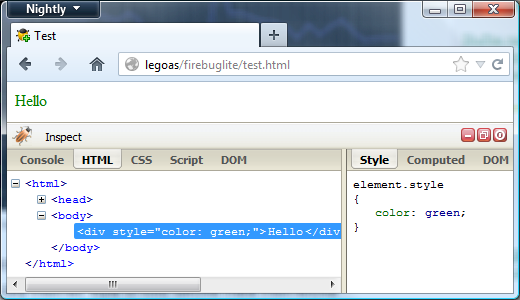
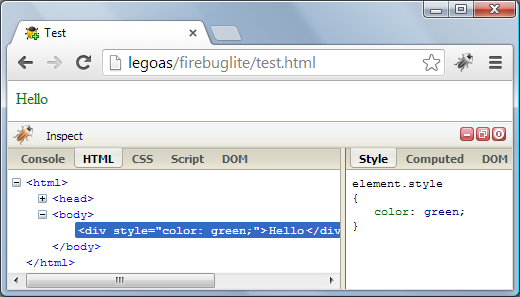
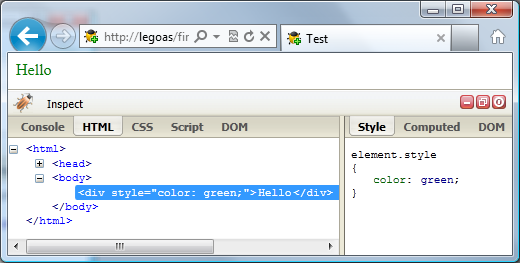
The next set of screenshots shows how Firebug Lite looks like in various browsers.



Let's see how you can run Firebug Lite within a web page. This post covers four scenarios:
- Include using <script> element
- Run through Bookmarklet
- Firebug Lite on iPad
- Run as Chrome Extension
Read more...
I couldn't miss this nifty extension in my series of posts about Firebug extensions. It's a small plugin focused on one thing and working great!
This extension is compatible with Firebug 1.12 (will be released in couple of weeks).
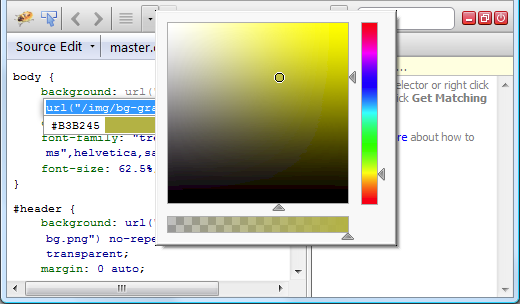
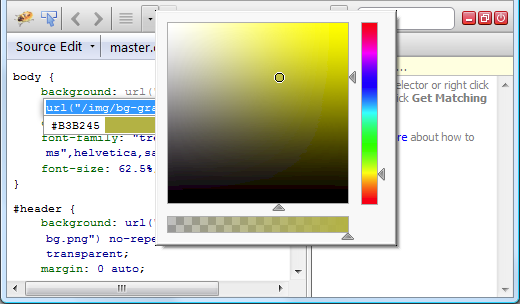
FirePicker adds a small color picker dialog when editing a CSS rule in Firebug. The addon scans for values that can be parsed as CSS colors and displays them in a drop-down list right below the firebug's CSS editor box. Clicking on the color value in the drop-down brings up a color picker dialog.

Read more...
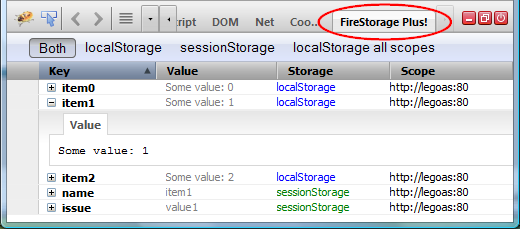
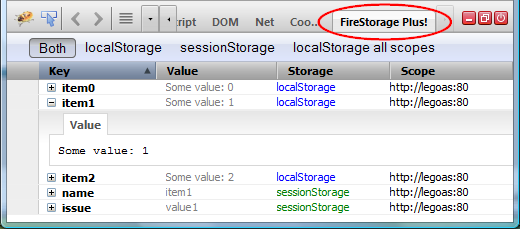
Another Firebug extension we have tested with upcoming Firebug 1.12 (will be available in several weeks) allows managing web storage directly in your Firebug.
FireStorage Plus! appends an extra Firebug tab which lets you inspect and modify the local and session storage.

Read more...
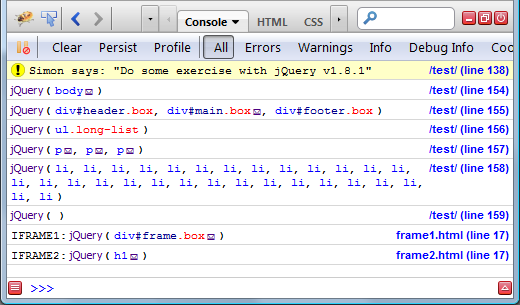
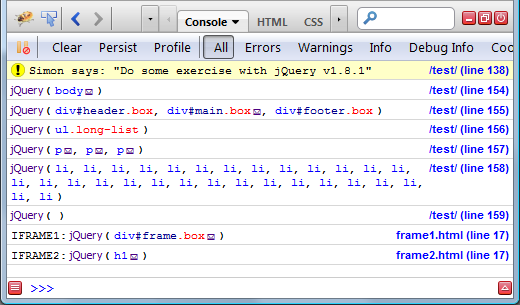
FireQuery is one of my favorite extensions for Firebug and I am regularly using it every time I am debugging web application that is build on top of jQuery.
FireQuery is a Firebug extension for jQuery development. It's a collection of Firebug enhancements for jQuery.

Read more...
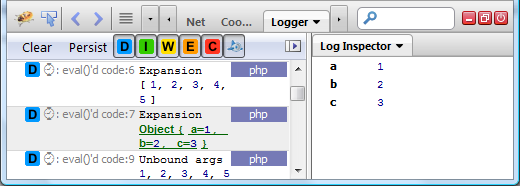
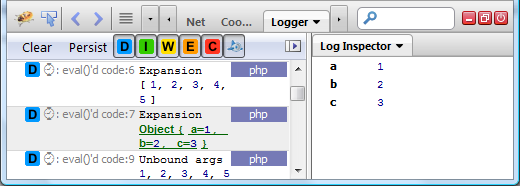
Another nice extension I would like to mention is related to server side logging: FireLogger
FireLogger implements simple yet powerful server side logging (similar to console.log on the client side). It creates a new panel (a logging console) in Firebug UI that displays logs coming from the server.
Logs are sent to the client side over HTTP headers. The extension supports PHP and Python scripts.

You can dowload it from AMO.
Read more...
There are many Firebug extensions implementing new nifty features for Firebug and its great to see that new ones are still coming.
In this post, we'll take a quick look at one of them: Console Export.
ConsoleExport is a Firebug extension (you need Firebug 1.6+) that allows exporting logs from the Console panel. The export can be done manually through an Export button (see the screenshot below) or automatically by sending every log to the server.
Read more...
Firebug (and also Web Inspector) allows to label dynamically evaluated scripts using a special directive. The directive is a simple comment that is appended to the bottom of the evaluated script.
//@ sourceURL=foo.js
Such label is important especially for debuggers displaying list of scripts available on a page and so, developers can pick the right script see the source code and eventually create a breakpoint.
In order to avoid IE JS conditional compilation issues, Firebug will also support new syntax:
//# sourceURL=foo.js
This support will be available since Firebug 1.11.5 and Firebug 1.12 alpha 7
Syntax of the directive needs to match this regular expression:
/\/\/[@#]\ssourceURL=\s*(\S*?)\s*$/m;
See all Firebug tips
Read more...
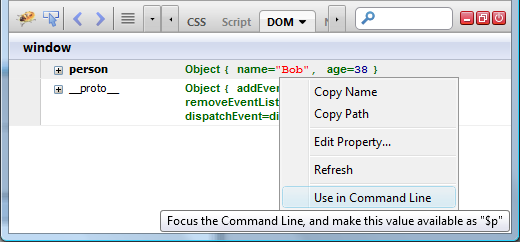
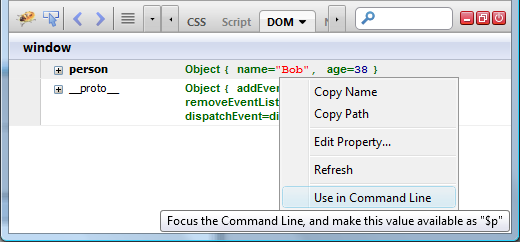
Firebug 1.12 alpha 6 introduces one new feature called simply: Use in Command Line
This feature allows referring various page objects (HTML elements, JS objects, network requests, cookies, etc.) from within Firebug Command Line.
The user can also use object's properties in JS expressions.
See issue 6422 for more details.

This post explains the feature in detail and also asks for feedback.
Read more...