Firebug 1.6 is slowly approaching a beta phase and one of the last features we have put in a18 is related to localization. Note that Firebug is currently using more than 500 strings in its UI and these are translated into approximately 40 languages.
Even if we are always planning a string freeze in order to give Firebug translators some time to process new strings, we often end up with a few unfinished locales.
This is a problem especially for DTD entities since missing entity causes fatal error and in case of Firebug - not loading the extension at all (XUL overlay is not loaded). The problem is not that critical if the missing string comes from a *.properties file, since these are scriptable and we can handle the missing-string-exception in Javascript. The only issue is what to display in the UI instead.
From these reasons we decided to do following:
- Don't use DTD entities
- Use en-US as fallback locale (for missing strings)
And as a bonus (!), these changes allowed to fix Issue 907: Option to use en-US locale instead of fx default locale
So, all you need to do to always use Firebug with en-US locale, is to set
extensions.firebug.useDefaultLocale
preference to true. There is no UI in Firebug for this option and so, you need to use about:config (see all prefs in Firebug).
Do you think this should be available in Firebug->Options menu?
Read further, if you interested how we implemented that.
Read more...
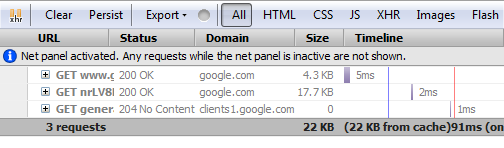
Another new feature that made it into Firebug 1.6a14 (available later today) is tracking HTTP responses coming directly from Firefox BFCache (back/forward cache) and displaying them within the Net panel.
The purpose of this cache (note that this is different from the standard HTTP cache) is to make navigation in the browser history fast.
The consequence of using the BFCache is that there is no HTTP activity (that's why it's fast) and so, till now these requests wasn't displayed in the Net panel.
While I think it was actually correct (since purpose of the Net panel is to monitor HTTP activity), it was confusing sometimes as the Net pane was empty even if it was quite obvious that there need to be some requests.
So, the feature is optional (on by default).

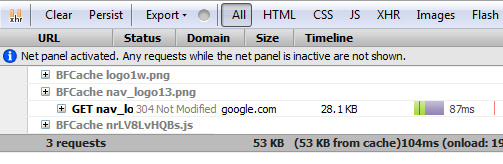
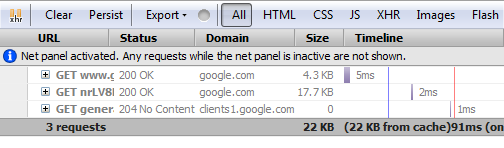
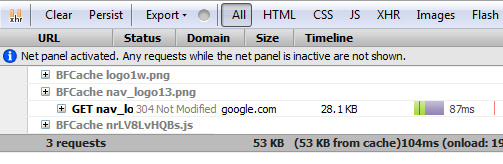
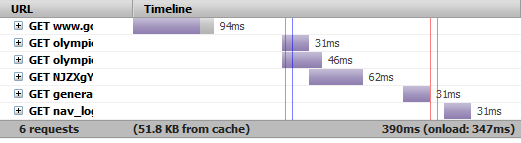
All responses coming from the BFCache are displayed in gray. See the next screen-shot that shows what happened when I pressed the Back button.

One thing I am still not sure about is whether the gray color is enough to distinguish BFCache responses from regular HTTP responses...
Another way how to differentiate these two different responses is depicted here (just a mock-up):

BFCache response could be hidden behind an extra entry that clearly depicts that it's BFCache related. This would make the Timeline column a bit hard to read since there would be empty rows in the waterfall diagram, but perhaps nobody is interested in that if it doesn't come from the server and there is not HTTP communication anyway.
What do you think?
Any tips how to cut the Gordian knot?
One of the new features introduced in Firebug 1.6a14 (will be available later today) is a possibility to use the command line also from other panels (not only from the Console panel).
This feature has been requested for a long time and since the command line is one of the most important parts of Firebug, we decided to jump on this and ship the support yet with Firebug 1.6.
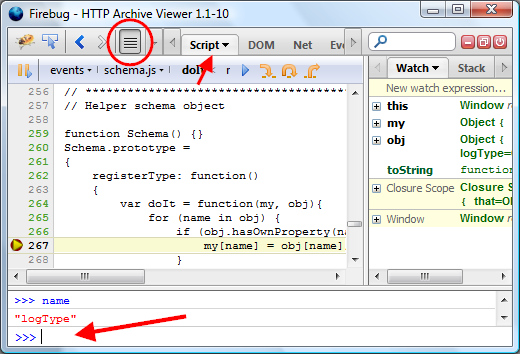
As usual let's see how this feature looks like from the UI perspective.

In this particular case, Firebug is opened in a new window (detached), but the same works also for Firebug displayed at the bottom of a browser window (attached).
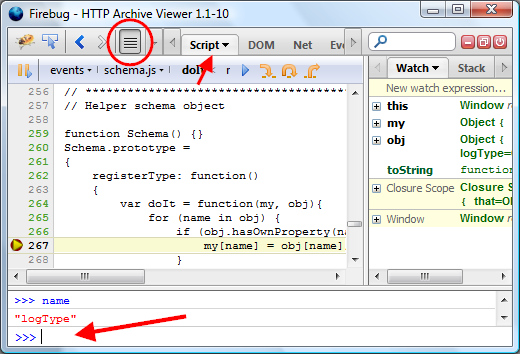
You can see a few new things:
- There is a new button in the Firebug toolbar. This one is used to show/hide the command line.
- The Script panel is now selected.
- And voilà, here is the Command line!
The screenshot also indicates usage of the command line during debugging. When the Javascript execution is stopped at a breakpoint, the user can use the command line for expression/variable evaluation. In some cases it's faster than using the watch window, especially if you want to see the result just temporarily and don't want to create an extra entry in the Watch window (which would have to be removed later).
Visibility of the command line can be also controlled by a keyboard shortcut. If it's opened and the user presses the Escape key, it's closed, second snap on the same key opens it again.
I believe that this feature opens the door for further improvements, like for example drag and drop of the selected text from e.g. the Script panel into the command line for auto-evaluation.
Please if you have any tips how this feature could be yet improved, post a comment here or follow up in the news group, thanks!
Another feature introduced in Firebug 1.6a11 is support for back and forward navigation. This well known pattern used in all web browsers to navigate among visited web pages turned out to be quite useful for Firebug too.
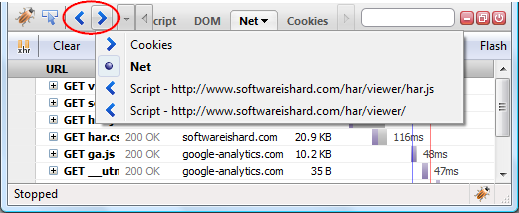
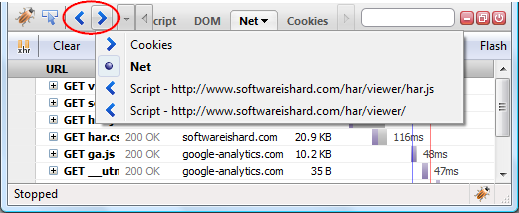
See how the related UI looks like.

As expected, there are two buttons: Back and Forward, these are used to move within the history of visited Firebug panels. Right click on these buttons opens a pop-up menu with recent history entries.
In this particular case (on the screenshot), the history shows that Cookies, Net and Script panels have been recently visited. So, by pressing back at this moment, the user would be navigated to the previously selected panel - Cookies. It doesn't matter that the panel actually comes from a Firebug extension.
By pressing forward, the user would be navigated into the Script panel (again, using the screenshot example). In this case there are two history entries, since the Script panel was used to display two script files in the past.
Tracking also selected files within a panel (this applies on the Script and CSS panels) is very useful feature. Instead of using the Script Location Menu again and again to pick the target script file (pretty tiring if there is a lots of scripts on the page), the user can just press back or use the history menu to navigate faster to already visited scripts. And yes, the scroll position within the script is also tracked so, you'll end up seeing the same piece of source code as before.
The same feature is now available also in Chromebug (since it's based on Firebug code base) and very useful for navigation among chrome script files.
This post is updated to reflect changes in the specification. You need Firebug 1.6X.0a12
Firebug 1.6X.0a12 implements a new console.table method that allows output of tabular data into the Console panel. This feature was suggested by Patrick Mueller who works on webkit based on a similar feature implemented in FirePHP by Christoph Dorn.
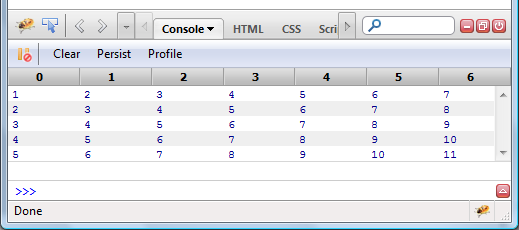
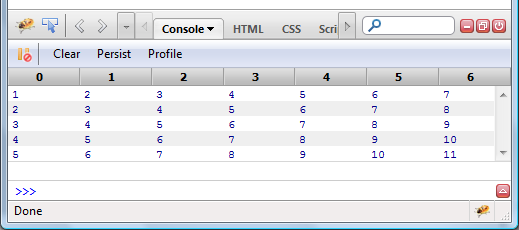
Before diving into various scenarios and details how to use this new method, let's see a simple preview of a tabular output.

This table corresponds to a following code:
var table1 = new Array(5);
for (var i=0; i<table1.length; i++)
table1[i] = [i+1, i+2, i+3, i+4, i+5, i+6, i+7];
console.table(table1);
Read more...
I had a chance to take a closer look at a new (and I believe the first one!) book about Firebug, written by Chandan Luthra and Deepak Mittal. This book focuses on Firebug 1.5, which is the current release on AMO.

Arm yourself to destroy UI and JavaScript bugs.
After a brief introduction to Firebug and its history, the authors provide excellent and detailed description of all Firebug features (panel by panel) and so, the first half of the book represents a comprehensive reference guide for those who don't want to miss any tiny thing (gosh, I would love to have such info somehow directly accessible from within the FB UI).
The target audience is front-end web developers who are building software and pages using HTML, CSS, JavaScript, and AJAX, and want to learn Firebug. The book assumes that the reader has a very basic knowledge of HTML, JavaScript, and CSS. The examples in the book can be understood by someone who has just been introduced to web development.
The second half of the book was exciting for me. It starts with web page performance tuning and continues with description how to use Firebug for AJAX development. The last two chapters of this book are dedicated to Firebug extensions. You can find a list of some useful extensions as well as a great chapter about developing an extension of Firebug (including famous "Hello World!" example).
I think that there could have been more about how to effectively use Firebug in order to solve typical scenarios/issues, which developers meet in their daily work (improving download speed, profiling application logic, fixing design related bugs, learning unknown code & markup, etc) apart from listing all features.
Anyway, I highly recommend this book to everyone who is looking for complete and transparent overview of all Firebug features nicely explained and categorized. The book is worth reading!
Have you ever had a feeling that there is a missing option you would like to see in Firebug? Well, there is a chance it's there and you just didn't know about it.
In order to keep the UI simple (and we all know options are evil), some options/preferences doesn't have its own UI representation and are accessible only through well known about:config page in Firefox. Some of them really deserve being hidden, but I think there could be some you can find useful.
Since revealing these preferences from source code is quite tedious task, I did it for you and put together a list that summarizes those available in Firebug 1.5.
Note that one of the efforts of Firebug team is having a stronger sense of which features Firebug users actually use. In this particular case, it could reveal the fact that some hidden preferences are often changed and they could eventually made it into Firebug's UI (and vice versa). See more about Firebug user survey (so far still in academic phase). What do you think about this way of providing automated feedback? Could this help us to improve Firebug? (please reply here or on Firebug group)
Read more...
I have recently got several questions about how to understand the timing numbers provided by the Net panel in Firebug and so, I decided to write a quick summary explaining what everything is the Net panel actually measuring (in terms of time).
Just to note that there is already a post, I wrote a while ago, summarizing all other features of the Net panel using bunch of screen-shots.
This post is dedicated only to timings as it's being implemented in Firebug 1.5.3.
Read more...
I have been recently working with Sergey Chernyshev, who is the author of ShowSlow, on a new support for uploading HTTP tracing data (collected by the Net panel in Firebug) to the ShowSlow server.
This neat feature simply allows to upload the data in HAR format to the server and share them with others online.
Note that similar thing (uploading and sharing of measured data) is also supported by YSlow and PageSpeed (also using ShowSlow).
Another good news is that ShowSlow is an open source (I love open source!) and so, if you want to keep your data private while having the advantage of simple sharing (and other nice ShowSlow fetures), you can download and install your own copy of ShowSlow server (and also avoid limited upload history on the public instance).
So, read more if you are interested.
Read more...
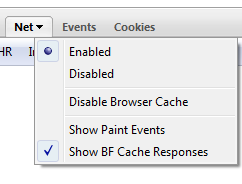
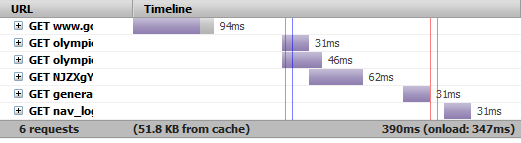
One new experimental feature that found its way into Firebug 1.6a5 is displaying of MozAfterPaint events in the Net panel. This event is fired whenever page content is repainted.
Note that there is also a Firebug extension called Firebug Paint Events made by Kyle Scholz, which introduces a new Paints panel and nicely highlights areas that have been repainted directly on the page.
Displaying the event also withing the Net's panel timeline allows to see when exactly the event occurred relatively to the other stuff happening when a page is loading.

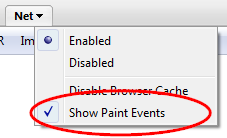
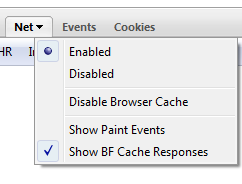
See those green vertical lines, these indicate when the event fired.
So far, there is an option that needs to be checked (off by default) to enable this feature, but if it's successful and the timeline is not always cluttered by bunch of green lines, it could be on by default (or perhaps the option could be removed from the UI eventually).

The current implementation tracks the event only during the page load and 2 sec after the onload event. This avoids excessive extending of the 'time' axis and so, degrading the entire waterfall graph.
Update: you need to set dom.send_after_paint_to_content preference to true (use about:config) to make this feature work in Firefox 4+ (see mdn for more details)